A Pure CSS Bouncing Ball - CSS Reset
Por um escritor misterioso
Last updated 21 setembro 2024

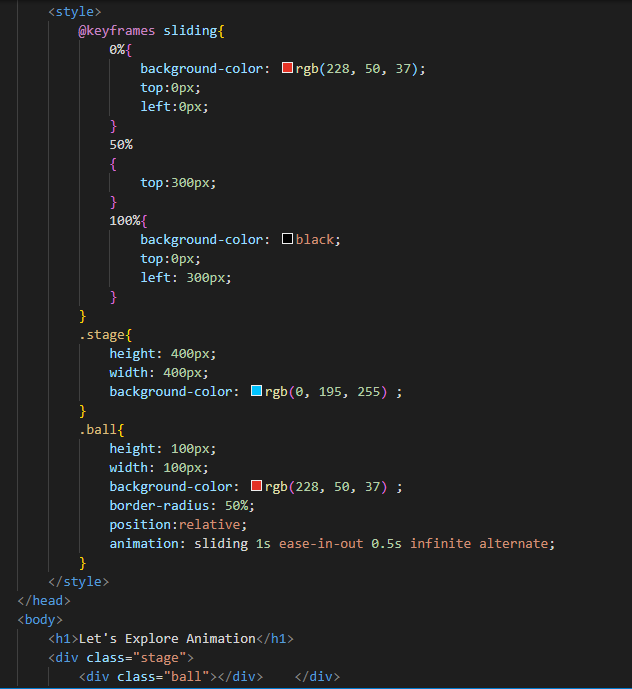
We're going to create a ball that bounces infinitely - seemingly randomly - in its container. What's the big whoop about that? We'll do it entirely with CSS.
ball-game · GitHub Topics · GitHub

25+ Cool CSS Submit Button Examples

A Pure CSS Bouncing Ball - CSS Reset

Bounce Animation with HTML & CSS

40 Web Development Projects For Beginners — HTML CSS

12 Ways to Bounce a Ball

Bouncing Ball Made With CSS : 11 Steps - Instructables

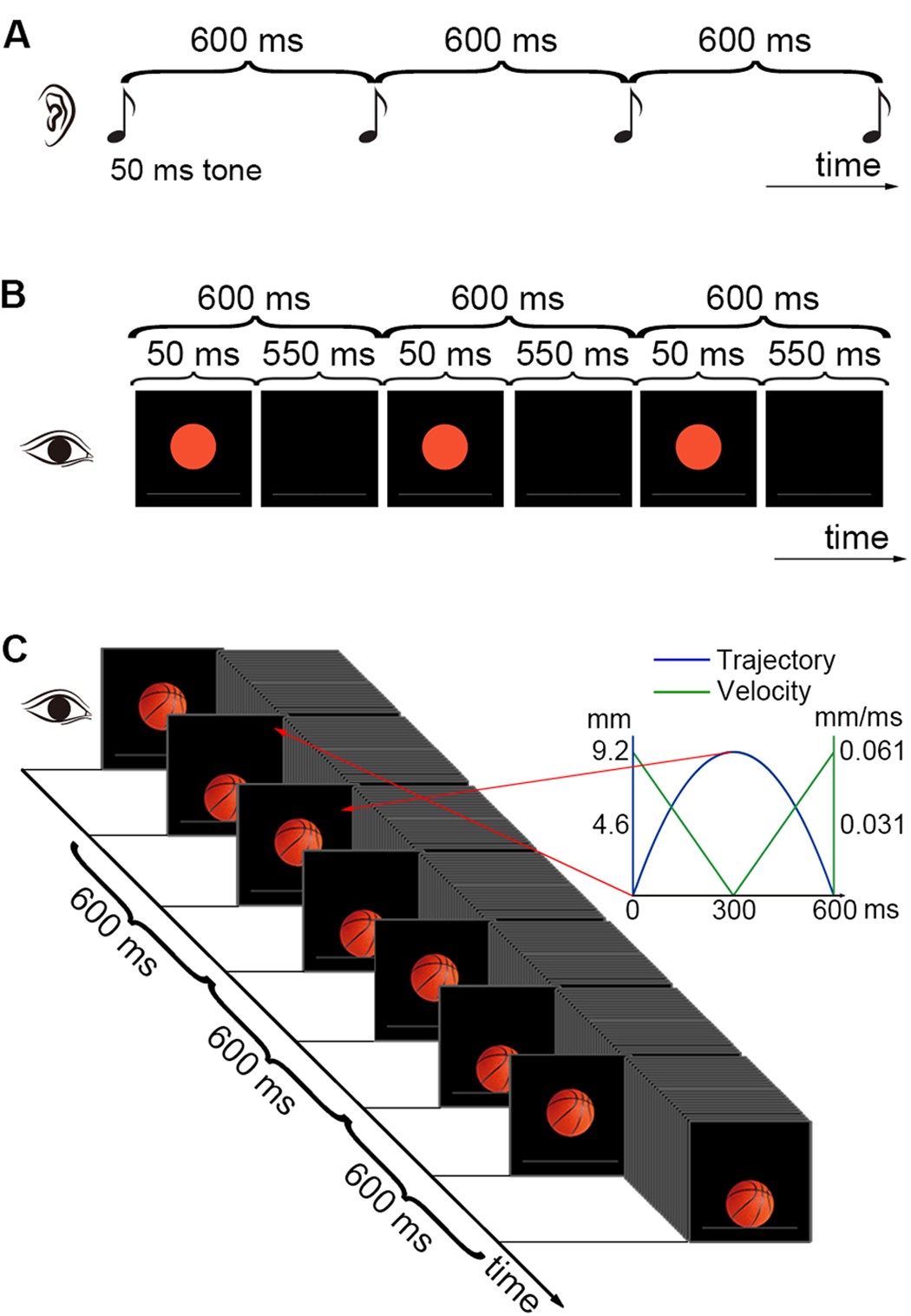
Synchronization to a bouncing ball with a realistic motion

Color Changing Shiny Loader using CSS

Cool CSS Animation Examples You Can Use Too

Web Dev Streaks Day - 8 (Milestone 2: Responsive Web Layout)

Pure CSS Bouncing Ball Animation - Html CSS Animation

Table of Contents - CSS Reset

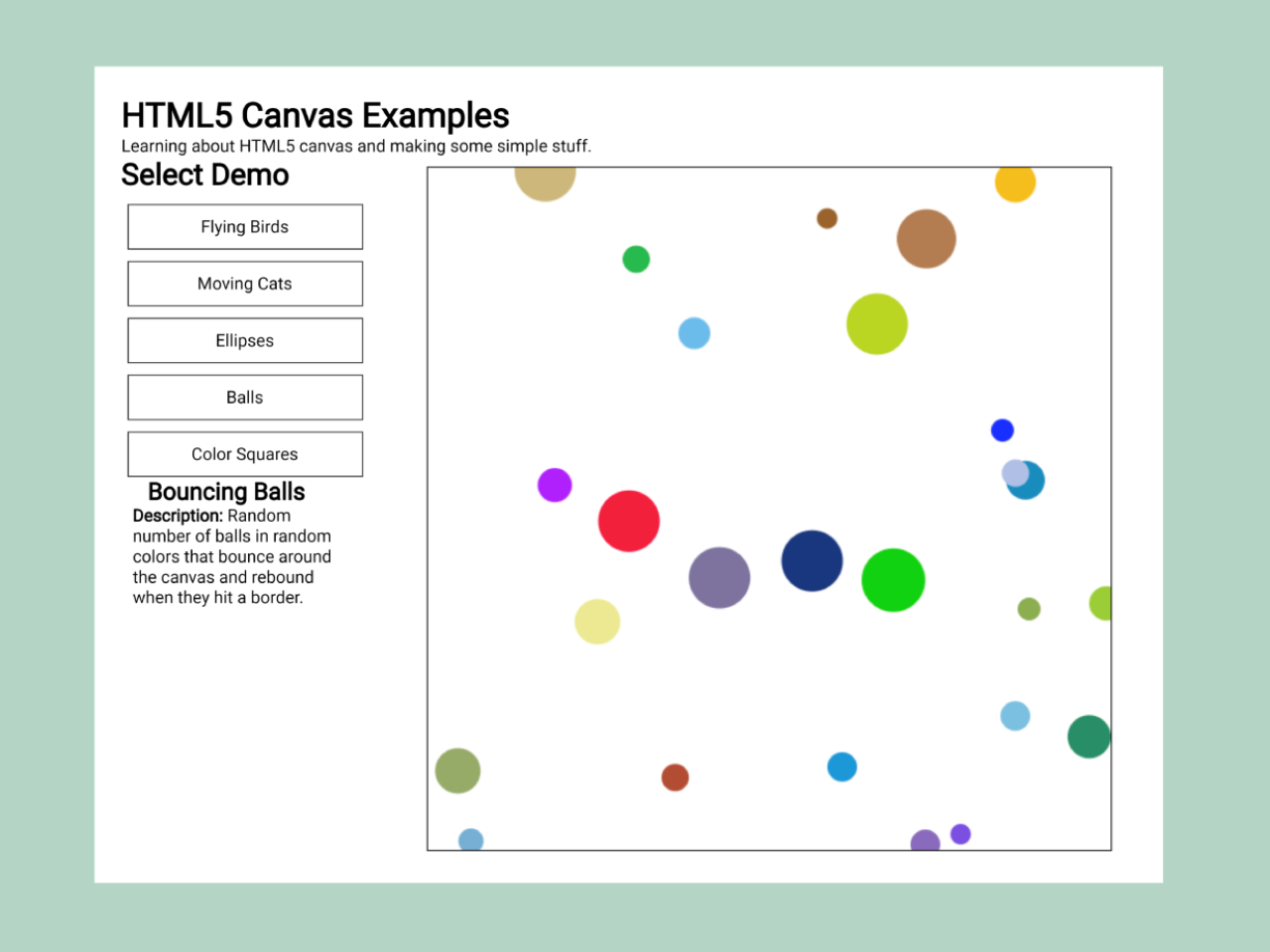
HTML5 Canvas Examples with Source Code — CodeHim
GitHub - jlong/css-spinners: Simple CSS spinners and throbbers
Recomendado para você
-
 30 Best Google Easter Eggs Of 202121 setembro 2024
30 Best Google Easter Eggs Of 202121 setembro 2024 -
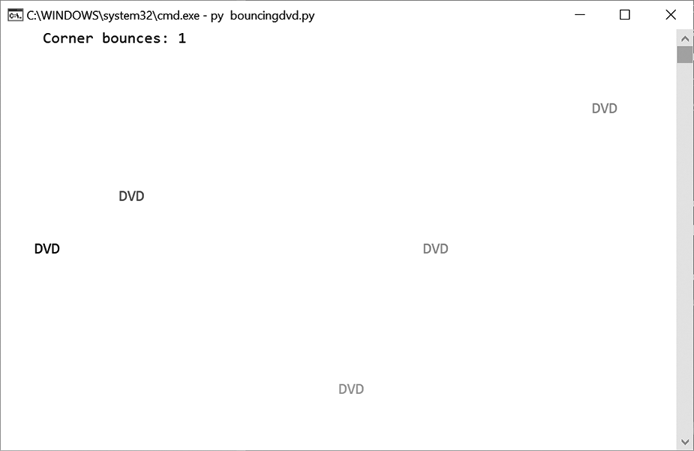
 The DVD screensaver. Can only move diagonally in one direction and changes color every time it hits the edge : r/AnarchyChess21 setembro 2024
The DVD screensaver. Can only move diagonally in one direction and changes color every time it hits the edge : r/AnarchyChess21 setembro 2024 -
 Bouncing DVD Logo21 setembro 2024
Bouncing DVD Logo21 setembro 2024 -
 DVD Video Logo AFTER EFFECTS TUTORIAL21 setembro 2024
DVD Video Logo AFTER EFFECTS TUTORIAL21 setembro 2024 -
 HERCULES The Legendary Journeys TV Series DVD Lot Seasons 1 2 321 setembro 2024
HERCULES The Legendary Journeys TV Series DVD Lot Seasons 1 2 321 setembro 2024 -
 FARSCAPE - SEASON 1 VOLUME 1-4 (1,2,3,4) DVD - EXCELLENT - FREE21 setembro 2024
FARSCAPE - SEASON 1 VOLUME 1-4 (1,2,3,4) DVD - EXCELLENT - FREE21 setembro 2024 -
 Free Dvd Background Motion Graphics Animated Backgrounds & Animations21 setembro 2024
Free Dvd Background Motion Graphics Animated Backgrounds & Animations21 setembro 2024 -
 Living Beaches : n/a, Stephen D. Spivak: Movies & TV21 setembro 2024
Living Beaches : n/a, Stephen D. Spivak: Movies & TV21 setembro 2024 -
![The Butterfly Effect [DVD] [2004] - Best Buy](https://pisces.bbystatic.com/image2/BestBuy_US/images/products/6556/6556602_so.jpg) The Butterfly Effect [DVD] [2004] - Best Buy21 setembro 2024
The Butterfly Effect [DVD] [2004] - Best Buy21 setembro 2024 -
 You Can Stream the DVD Screen Saver on21 setembro 2024
You Can Stream the DVD Screen Saver on21 setembro 2024
você pode gostar
-
 Sword Gai: The Animation, Netflix Wiki21 setembro 2024
Sword Gai: The Animation, Netflix Wiki21 setembro 2024 -
Acetato de Atosibana: bula, para que serve e como usar21 setembro 2024
-
 How to Verify on Bloxlink #shorts #tutorial21 setembro 2024
How to Verify on Bloxlink #shorts #tutorial21 setembro 2024 -
 YARN, - Be more rude! - She's rude! She's rude!21 setembro 2024
YARN, - Be more rude! - She's rude! She's rude!21 setembro 2024 -
saihate no paladin ep 1|Pesquisa do TikTok21 setembro 2024
-
 Essays & Notes - Welcome to the Chess Museum21 setembro 2024
Essays & Notes - Welcome to the Chess Museum21 setembro 2024 -
 OLX introduces a new advertising tool for SMEs to reach online customers - News Update Times21 setembro 2024
OLX introduces a new advertising tool for SMEs to reach online customers - News Update Times21 setembro 2024 -
 Voodolls - Metacritic21 setembro 2024
Voodolls - Metacritic21 setembro 2024 -
![Sleeping Dogs #01 - Totalmente traduzido em PT-BR! [Legendado TriboGamer]](https://i.ytimg.com/vi/xfCTsIxXKNI/hq720.jpg?sqp=-oaymwEhCK4FEIIDSFryq4qpAxMIARUAAAAAGAElAADIQj0AgKJD&rs=AOn4CLBGFdzL6XrM8YOzrqei6Ty9HAtnQA) Sleeping Dogs #01 - Totalmente traduzido em PT-BR! [Legendado TriboGamer]21 setembro 2024
Sleeping Dogs #01 - Totalmente traduzido em PT-BR! [Legendado TriboGamer]21 setembro 2024 -
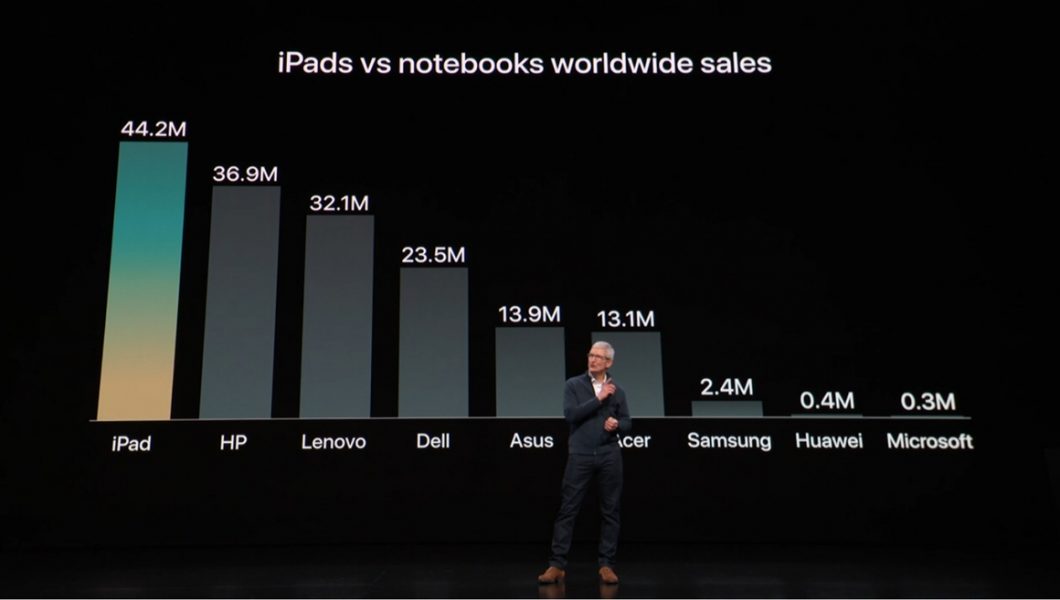
 iPad já vende mais que notebooks da HP, Lenovo e Dell – Tecnoblog21 setembro 2024
iPad já vende mais que notebooks da HP, Lenovo e Dell – Tecnoblog21 setembro 2024

