OS: High Contrast versus Inverted Colors — Adrian Roselli
Por um escritor misterioso
Last updated 20 setembro 2024

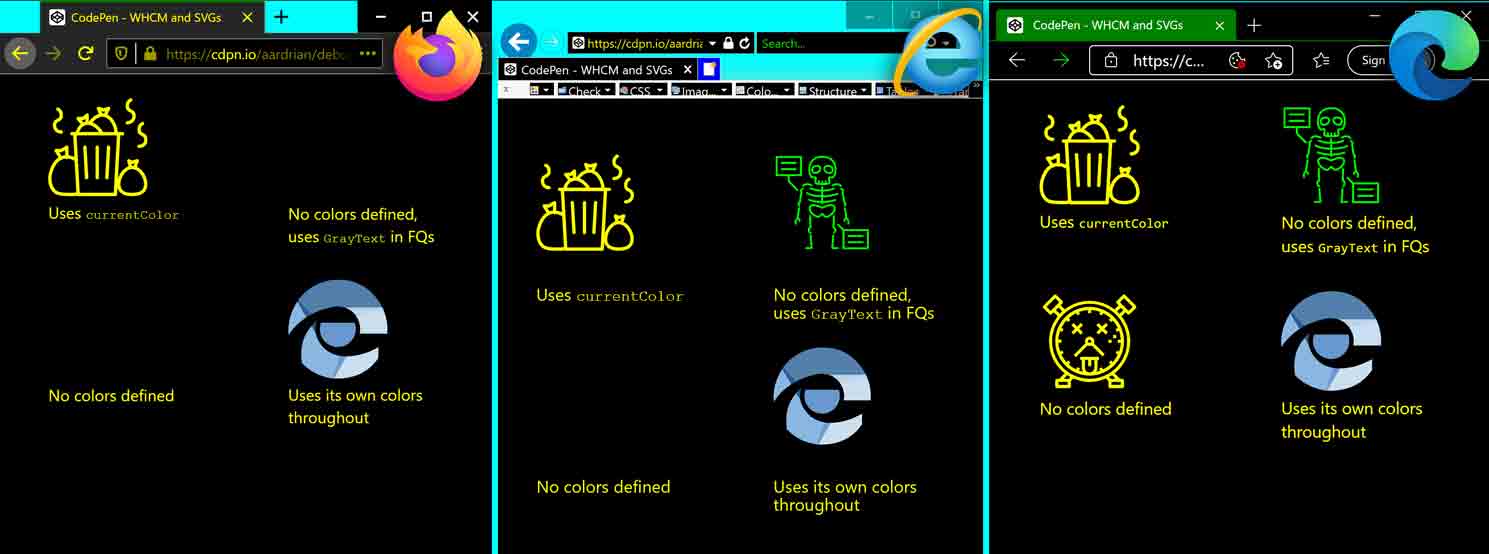
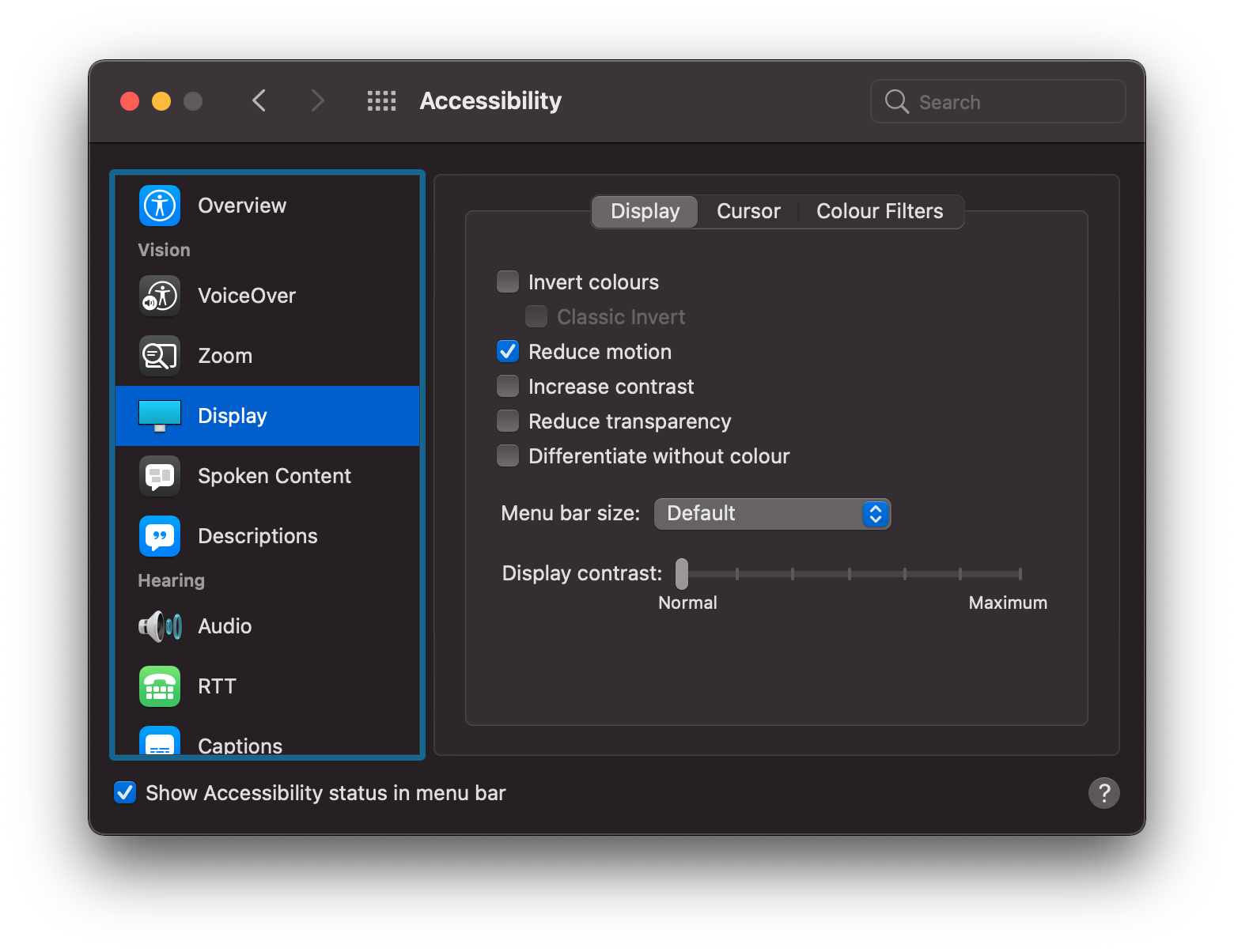
Low resolution screen shots combined to show the same page as seen using Windows High Contrast Mode and macOS Invert Colors settings. There are different ways to make a web page more easy to read, but there are two options that come directly from the operating system that many developers…

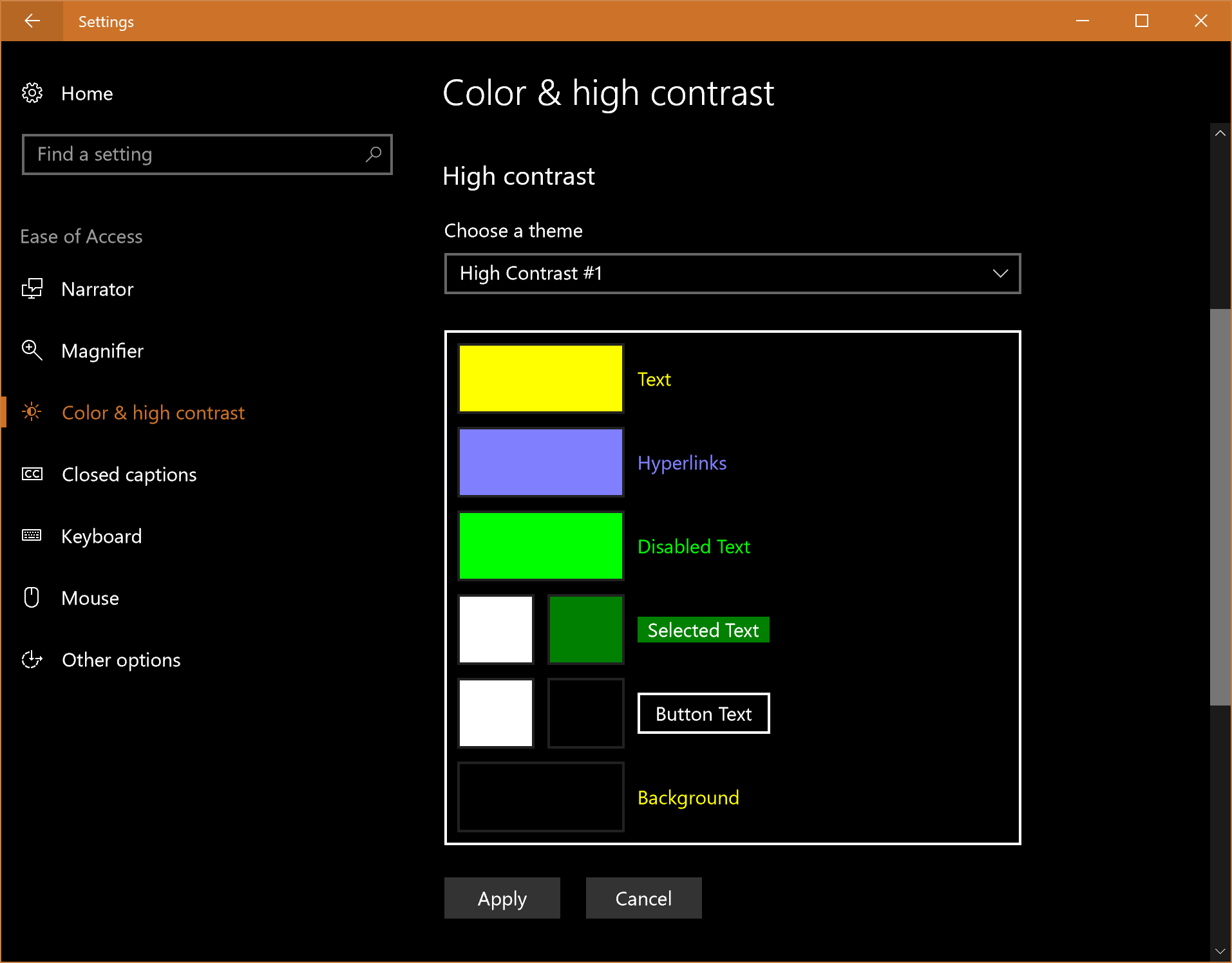
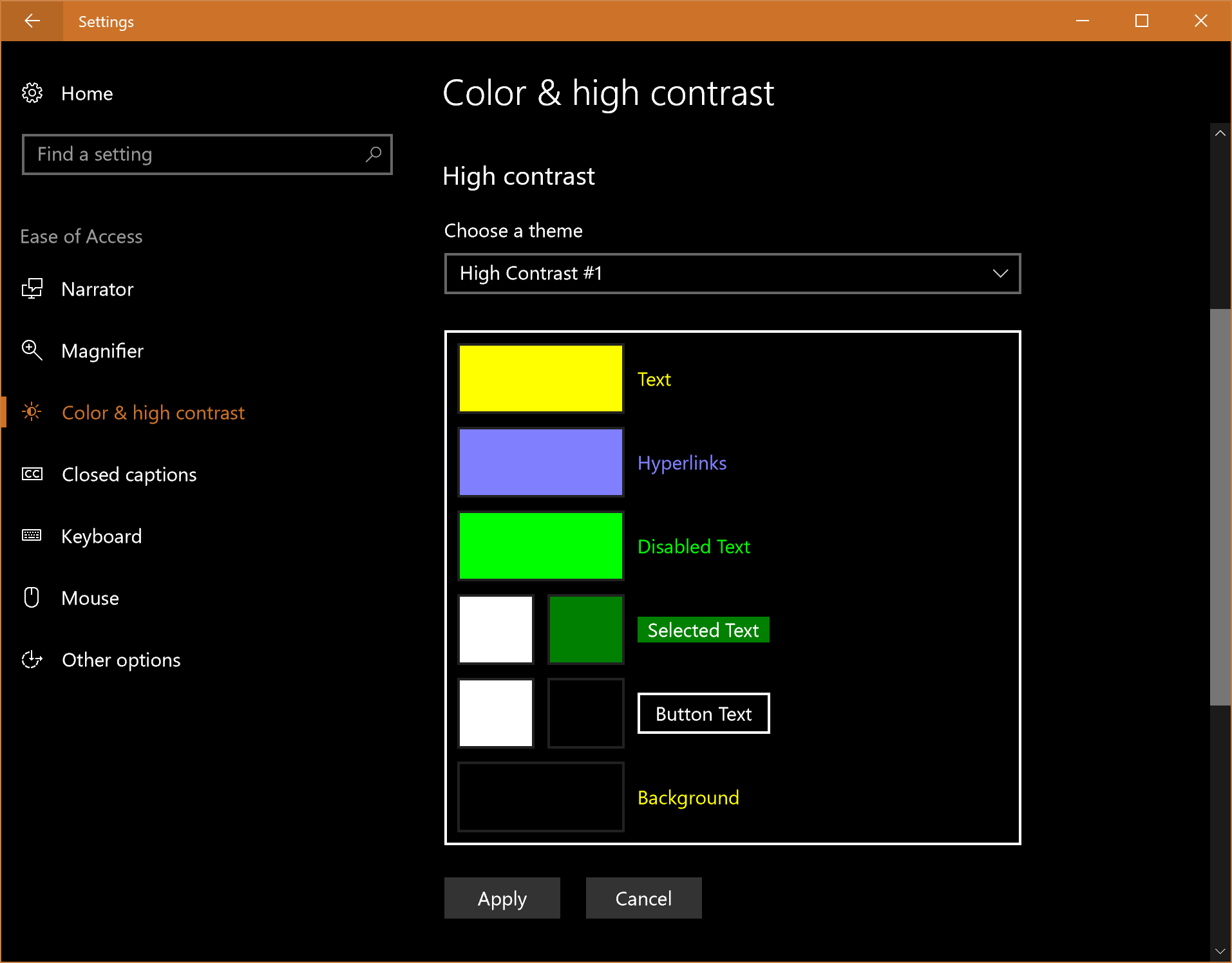
Accessibility Issues concerning Windows High Contrast Mode

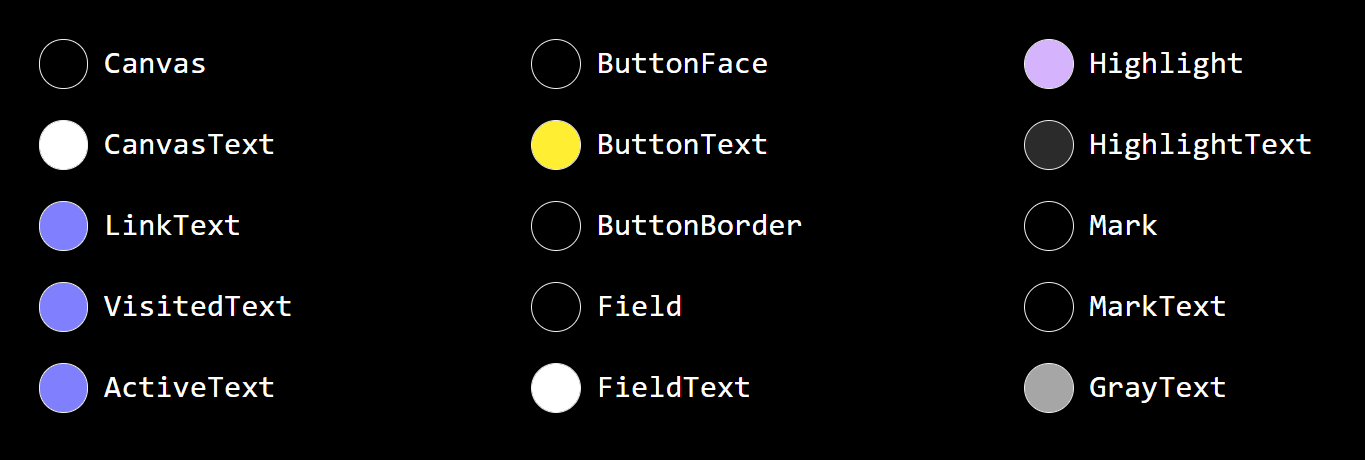
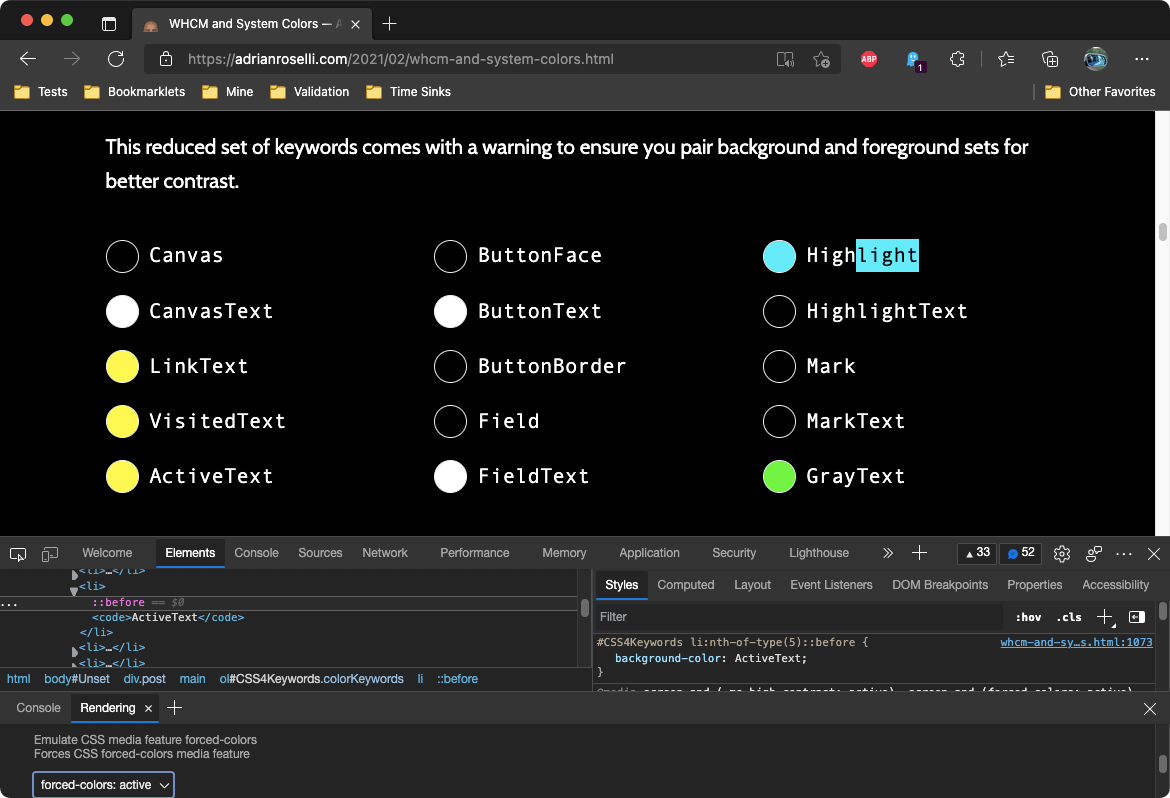
WHCM and System Colors — Adrian Roselli

WHCM and System Colors — Adrian Roselli

Insights from the Web Directions AAA 2021 — cusy

WHCM and System Colors — Adrian Roselli

Things You (Probably) Didn't Know About Windows High Contrast Mode

Writing even more CSS with Accessibility in Mind, Part 2

OS: High Contrast versus Inverted Colors — Adrian Roselli

Working with High Contrast Mode

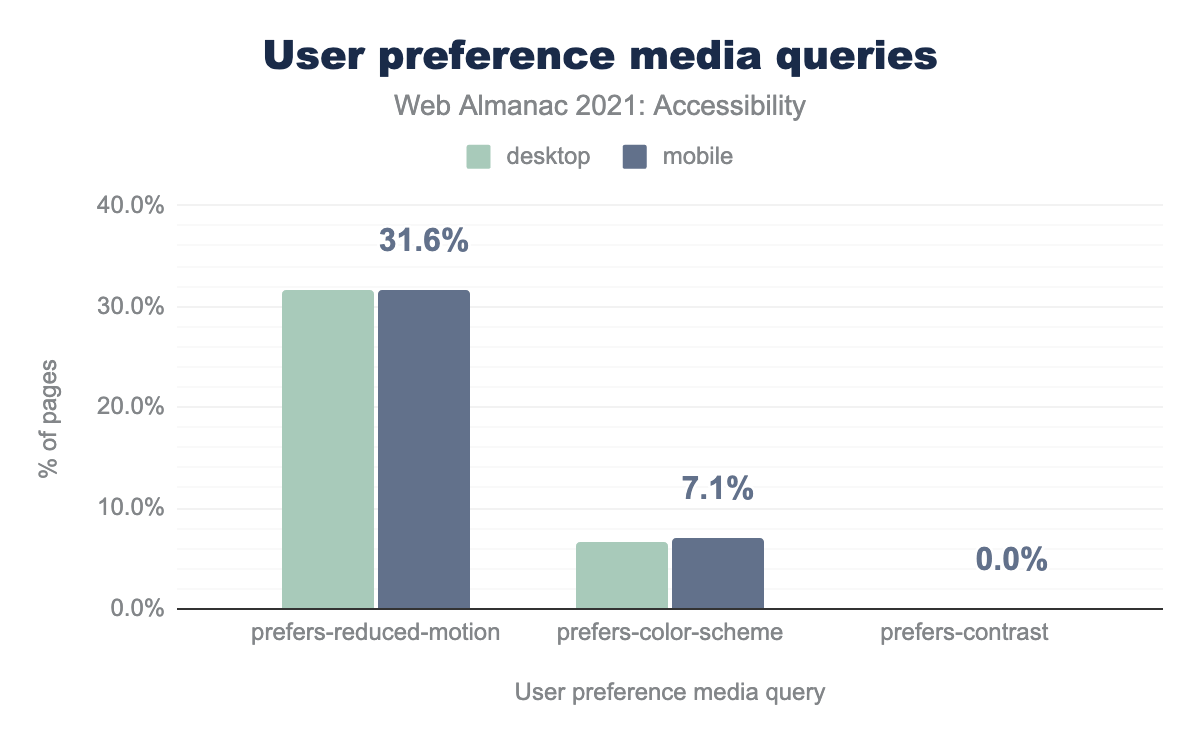
Accessibility, 2021
Quick Tips for High Contrast Mode

Writing CSS with Accessibility in Mind, by Manuel Matuzovic
Recomendado para você
-
:max_bytes(150000):strip_icc()/004_how-to-invert-colors-on-iphone-4154078-99c51758ecdc4df59df2ec596e1e7fbb.jpg) How to Invert Colors on iPhone and iPad20 setembro 2024
How to Invert Colors on iPhone and iPad20 setembro 2024 -
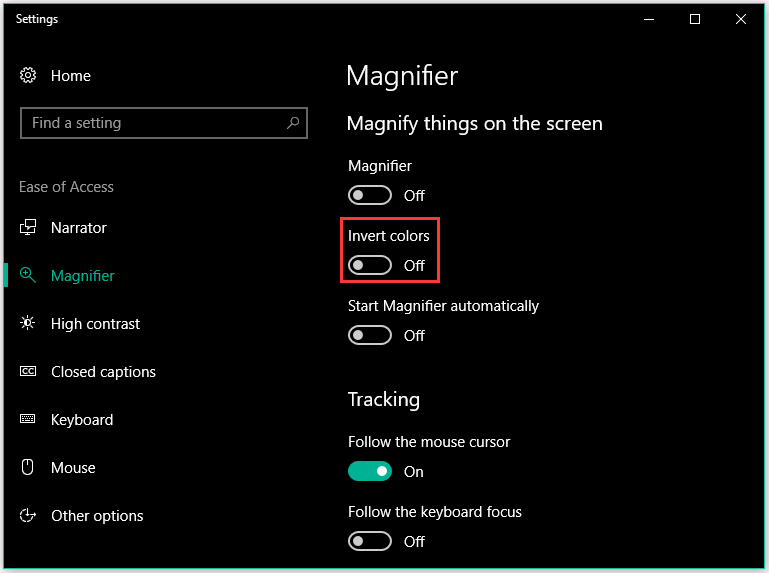
 How To Invert Colors In Windows 1020 setembro 2024
How To Invert Colors In Windows 1020 setembro 2024 -
 How to Fix Inverted Colors on Windows 10? 7 Ways Available - MiniTool Partition Wizard20 setembro 2024
How to Fix Inverted Colors on Windows 10? 7 Ways Available - MiniTool Partition Wizard20 setembro 2024 -
 How to Enable or Disable Inverted Colors in Windows 8.1 – Arnon on Technology20 setembro 2024
How to Enable or Disable Inverted Colors in Windows 8.1 – Arnon on Technology20 setembro 2024 -
 Super Dark IDE Theme, R-Studio, Inverted Color20 setembro 2024
Super Dark IDE Theme, R-Studio, Inverted Color20 setembro 2024 -
 Inverting Colors on Windows 10 using Color Filters and Magnifying App20 setembro 2024
Inverting Colors on Windows 10 using Color Filters and Magnifying App20 setembro 2024 -
![How to Invert Colors in Paint? [A Useful Guide] - MiniTool Partition Wizard](https://www.partitionwizard.com/images/uploads/articles/2022/08/how-to-invert-colors-in-paint/how-to-invert-colors-in-paint-1.png) How to Invert Colors in Paint? [A Useful Guide] - MiniTool Partition Wizard20 setembro 2024
How to Invert Colors in Paint? [A Useful Guide] - MiniTool Partition Wizard20 setembro 2024 -
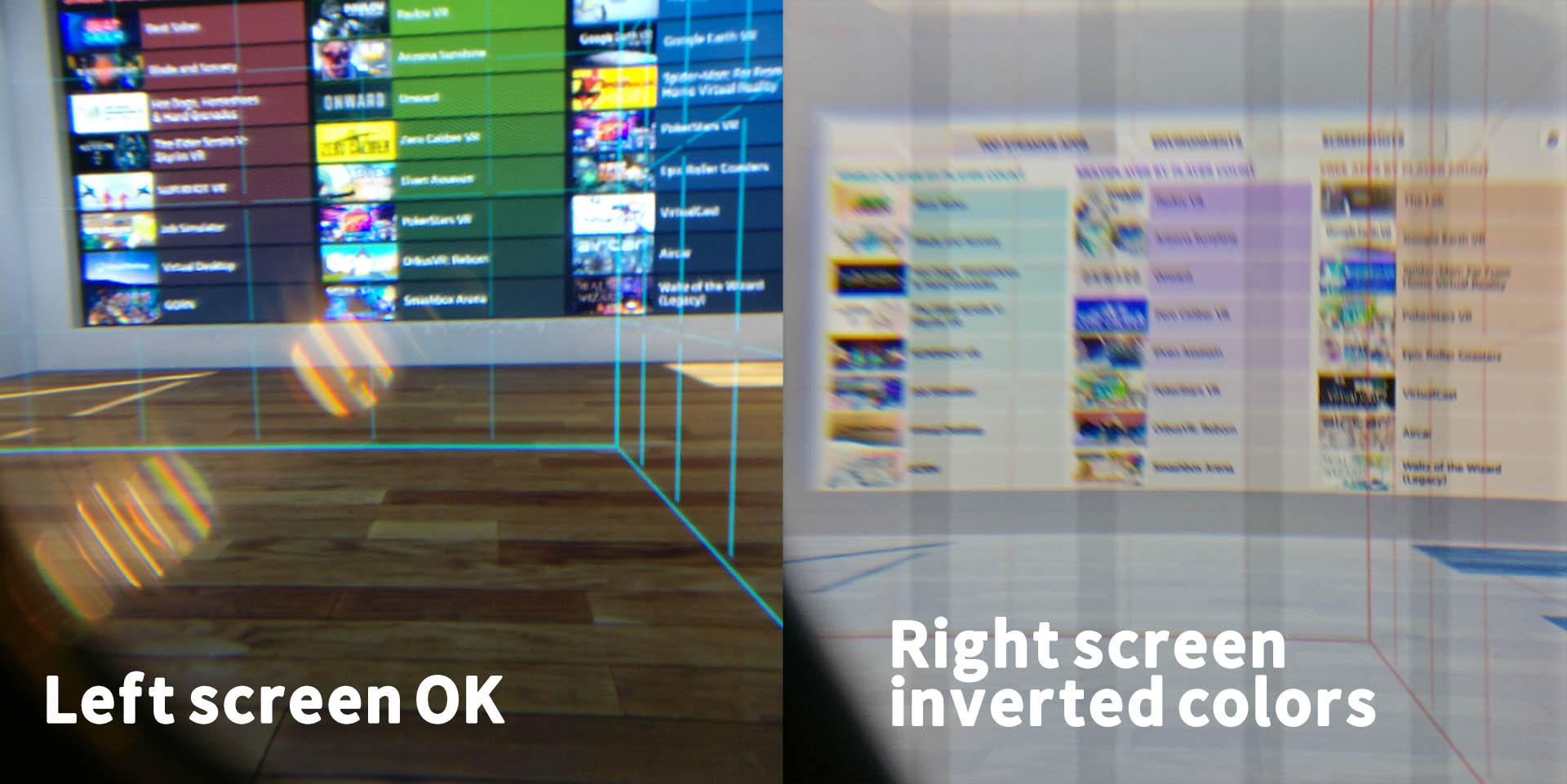
 Inverted colors : r/ValveIndex20 setembro 2024
Inverted colors : r/ValveIndex20 setembro 2024 -
 How to Invert the Mac Screen Colors in Mac OS X20 setembro 2024
How to Invert the Mac Screen Colors in Mac OS X20 setembro 2024 -
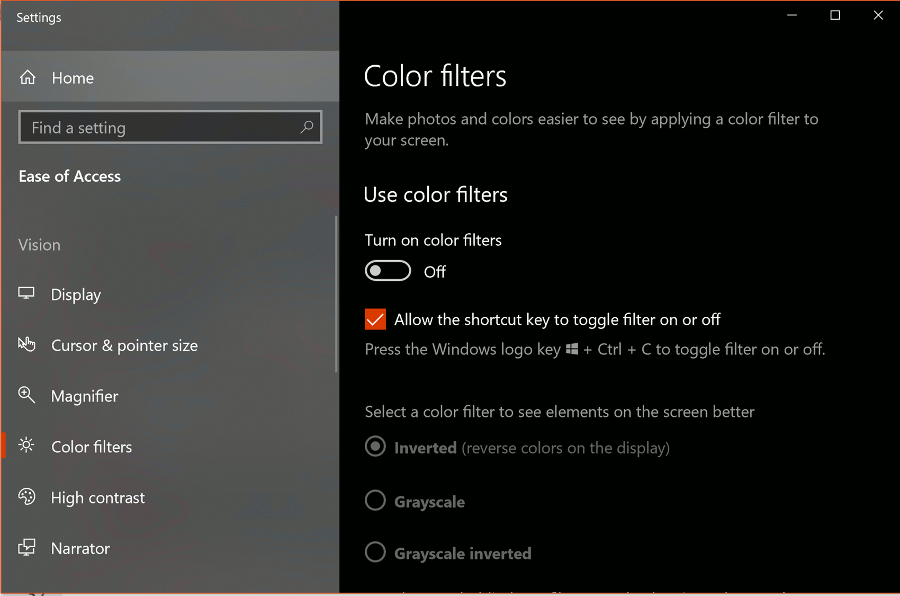
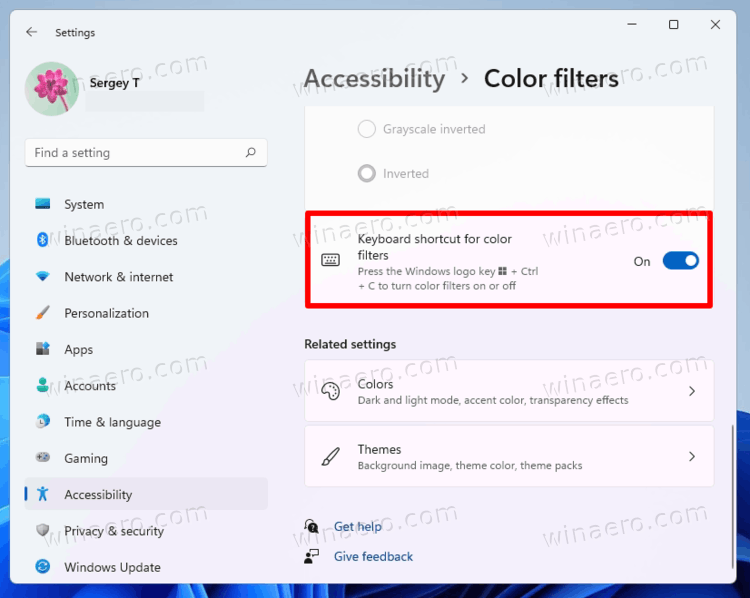
 How to Enable Color Filters in Windows 1120 setembro 2024
How to Enable Color Filters in Windows 1120 setembro 2024
você pode gostar
-
 Attack on Titan Final Season Releases Part 3 Trailer: Watch20 setembro 2024
Attack on Titan Final Season Releases Part 3 Trailer: Watch20 setembro 2024 -
 Livro 365 Desenhos para Colorir Barbie20 setembro 2024
Livro 365 Desenhos para Colorir Barbie20 setembro 2024 -
 Asociación Social y Deportiva J.J. de Urquiza - Sitio Oficial20 setembro 2024
Asociación Social y Deportiva J.J. de Urquiza - Sitio Oficial20 setembro 2024 -
 ARK: Survival Evolved Offers New Dino Colors In Its Love Evolved Valentine's EVO Event20 setembro 2024
ARK: Survival Evolved Offers New Dino Colors In Its Love Evolved Valentine's EVO Event20 setembro 2024 -
 Chelsea Retro Football Shirt Personalised Printed Gifts20 setembro 2024
Chelsea Retro Football Shirt Personalised Printed Gifts20 setembro 2024 -
 Boban Marjanovic, Basketball Player20 setembro 2024
Boban Marjanovic, Basketball Player20 setembro 2024 -
 20oz Frost Tumbler - Custom Branded Promotional Tumblers20 setembro 2024
20oz Frost Tumbler - Custom Branded Promotional Tumblers20 setembro 2024 -
 Provérbios 25:17 - Bíblia20 setembro 2024
Provérbios 25:17 - Bíblia20 setembro 2024 -
 Tesla Supercharger V2 & V3 - A1 Erftstadt : charging station in Erftstadt, Germany20 setembro 2024
Tesla Supercharger V2 & V3 - A1 Erftstadt : charging station in Erftstadt, Germany20 setembro 2024 -
 How to respawn the Ender Dragon in Minecraft20 setembro 2024
How to respawn the Ender Dragon in Minecraft20 setembro 2024