Testing A Web App Using The Keyboard Only
Por um escritor misterioso
Last updated 23 setembro 2024

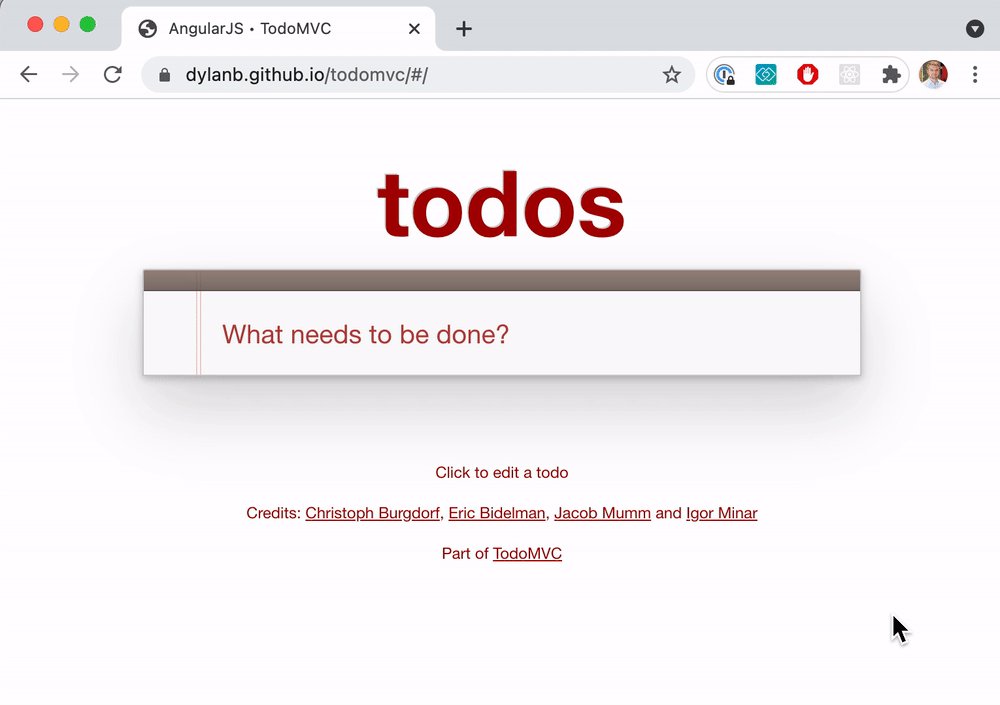
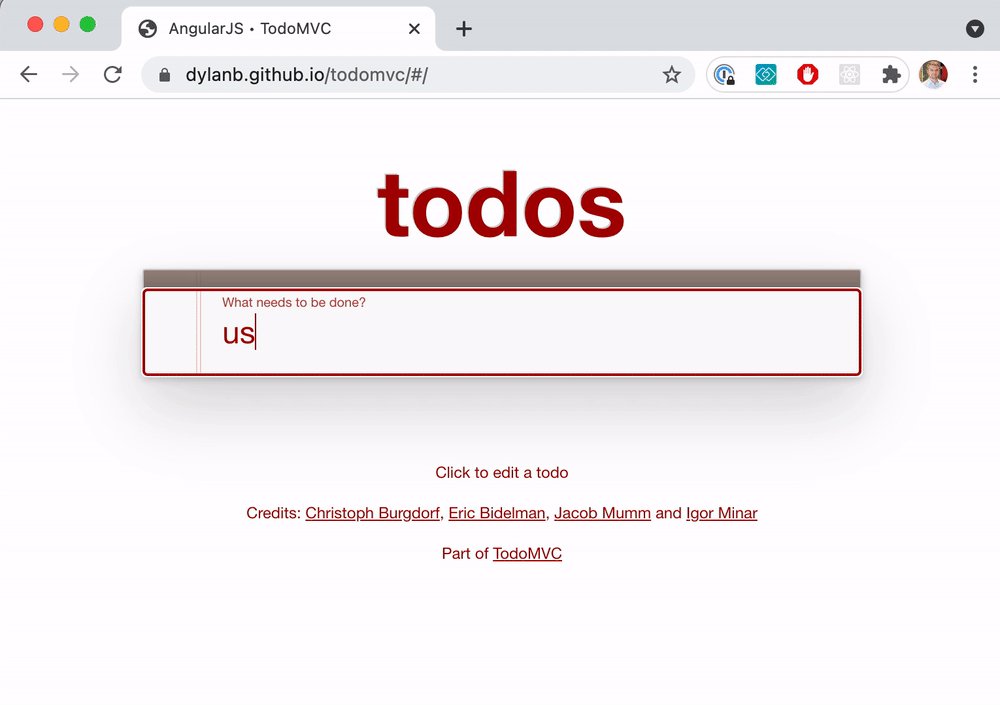
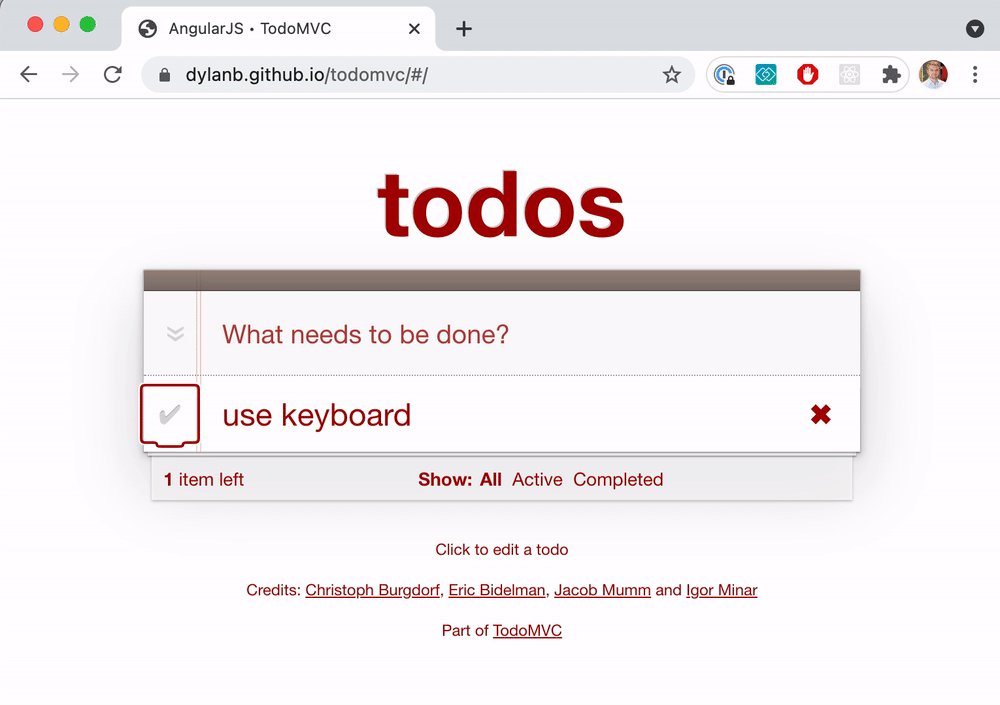
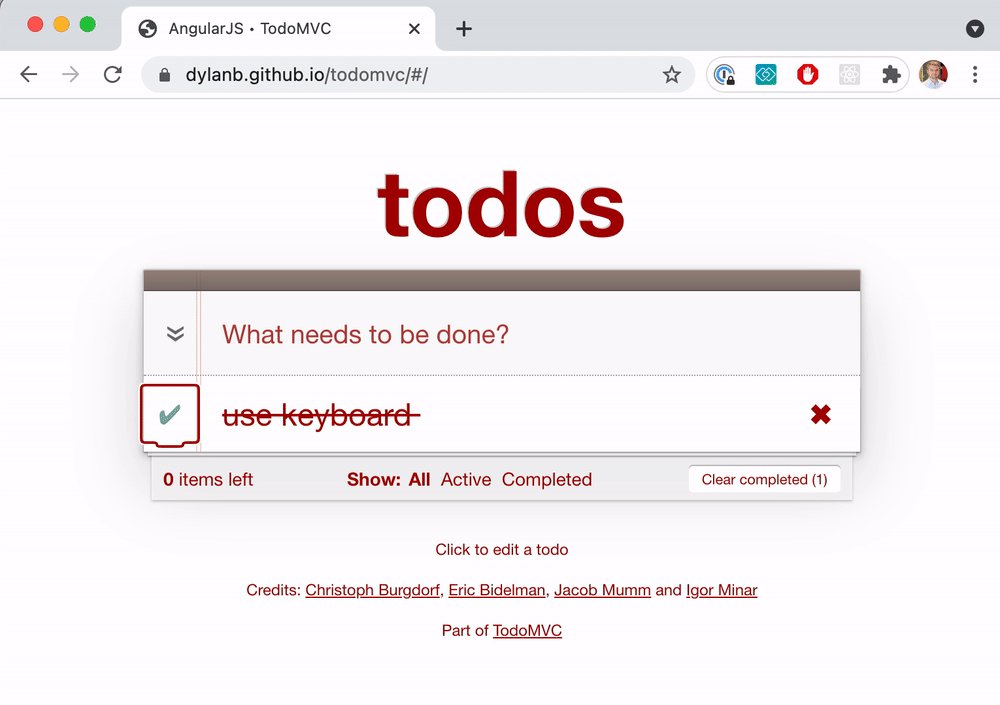
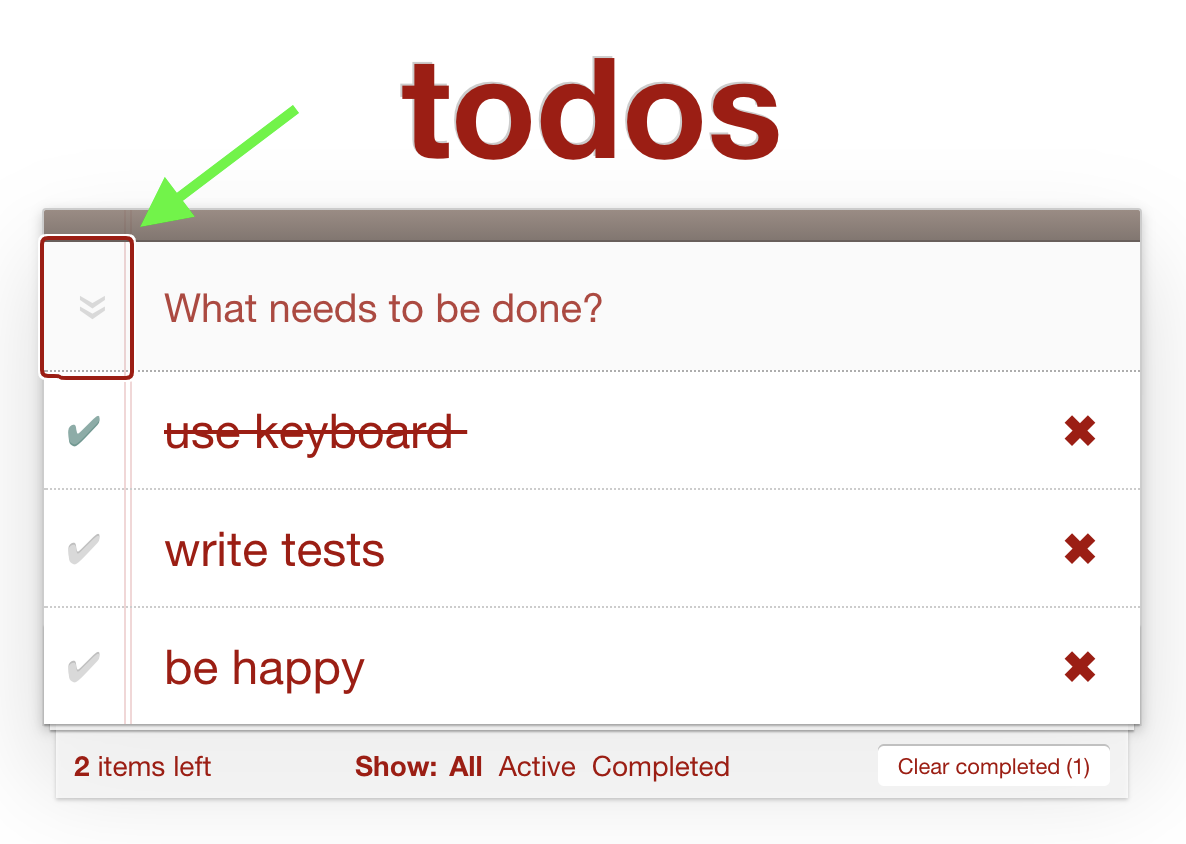
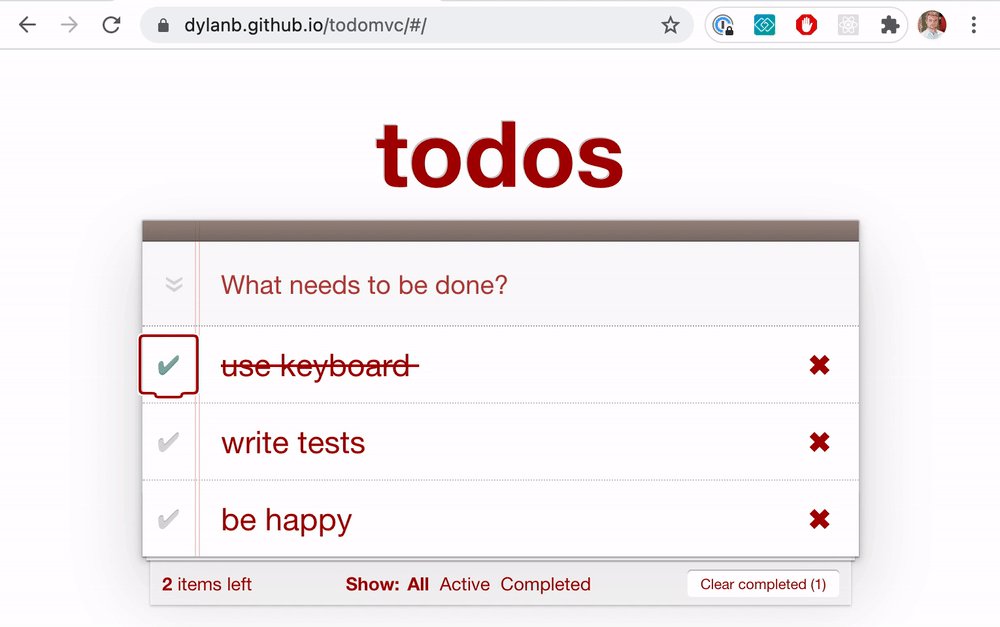
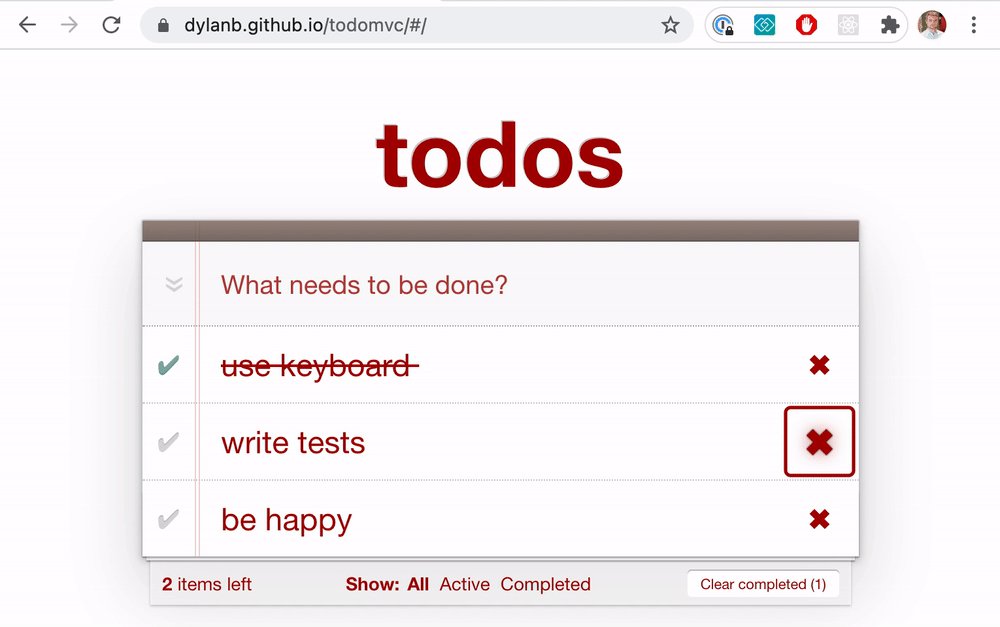
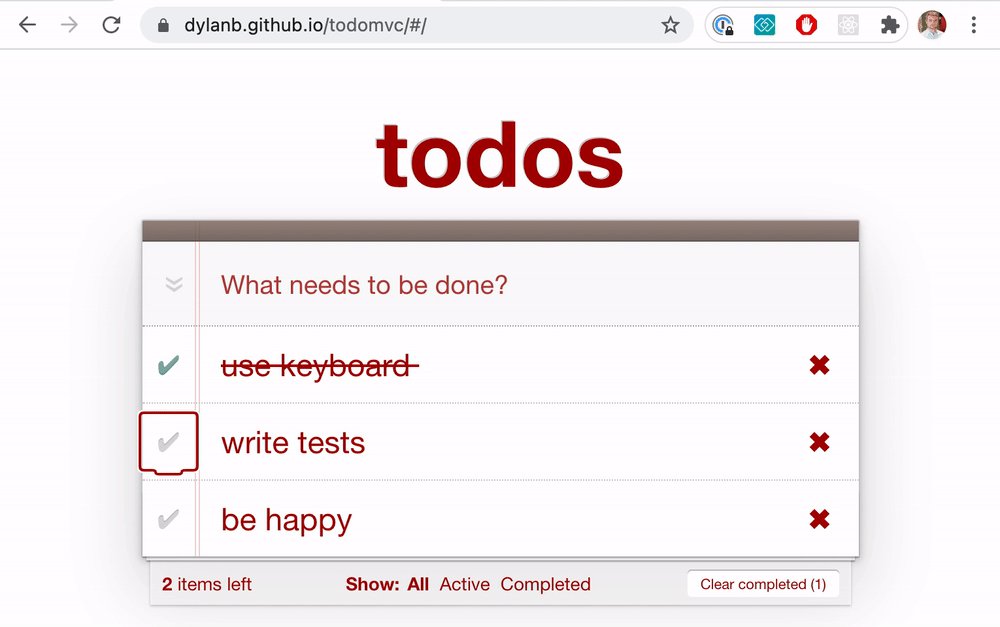
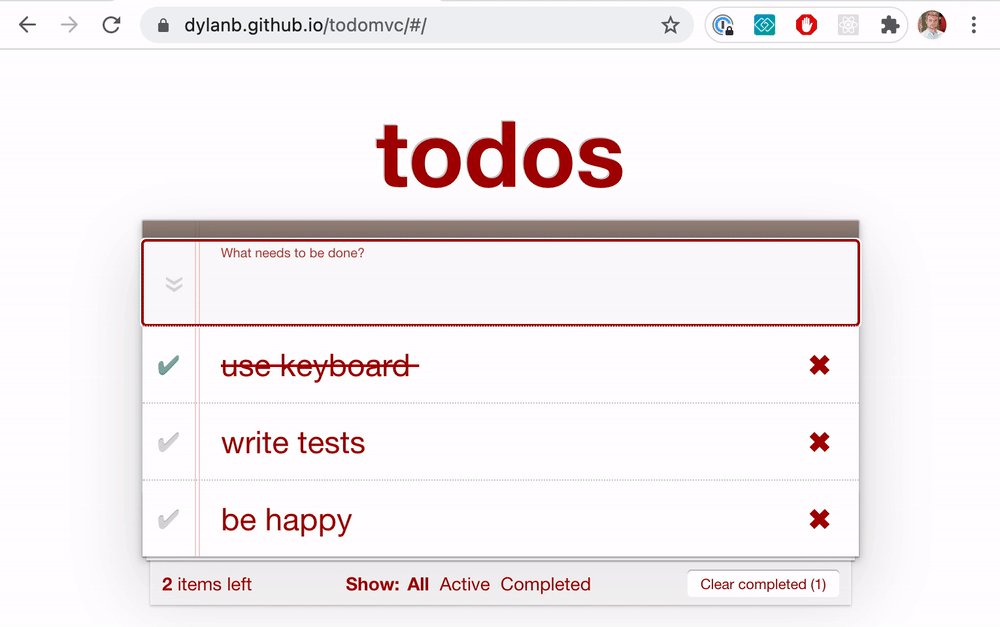
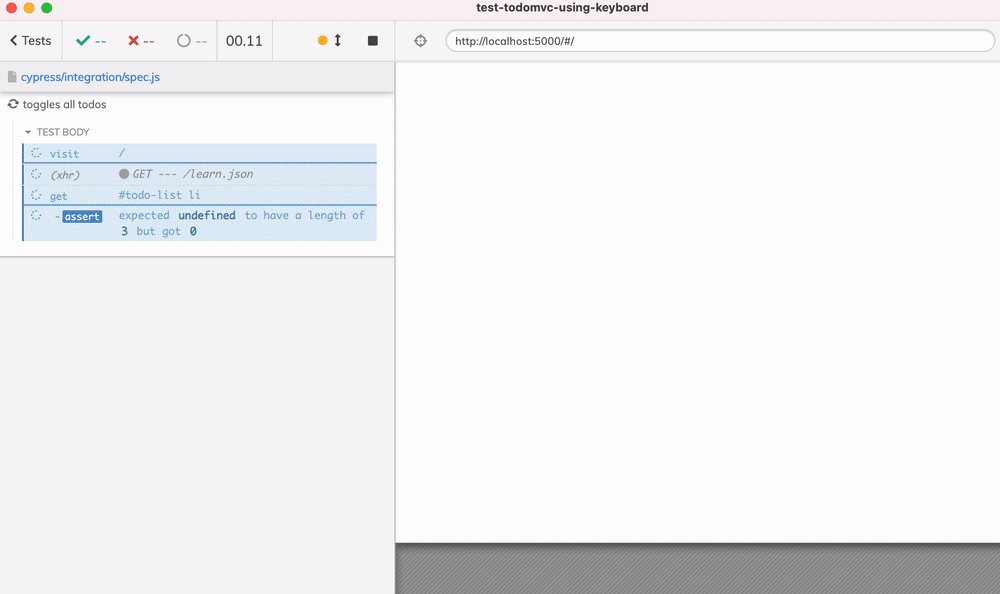
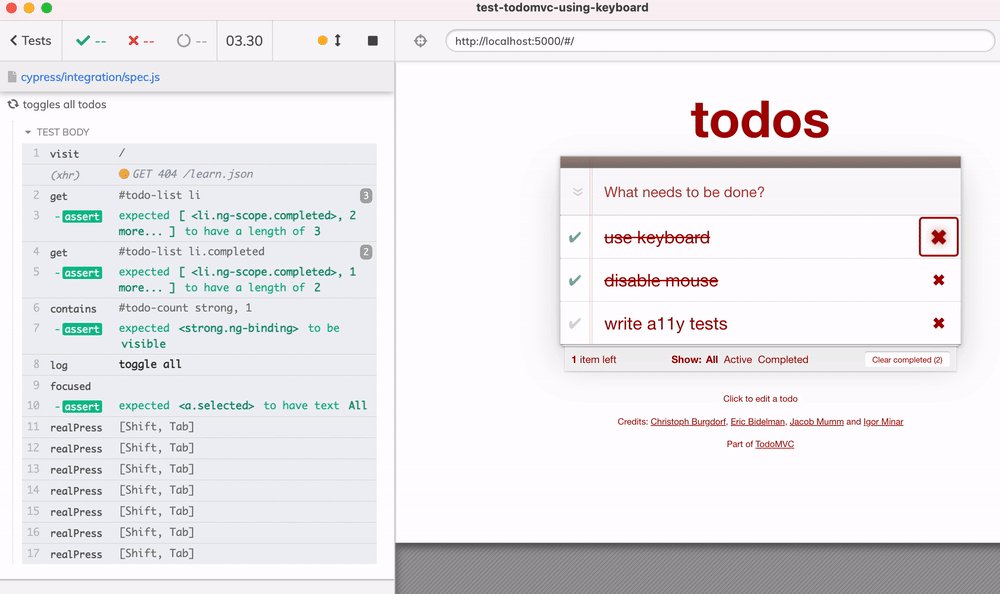
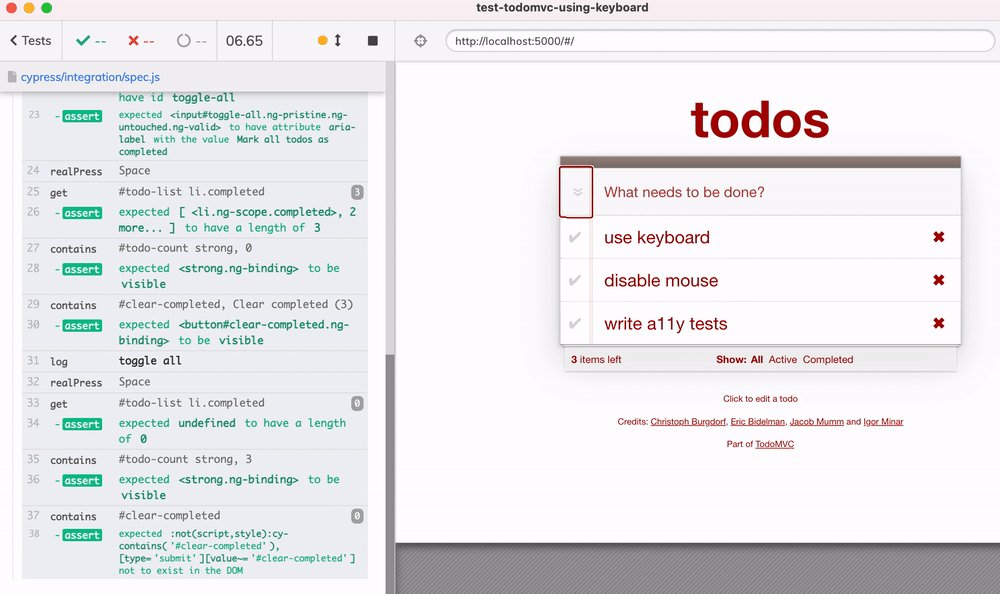
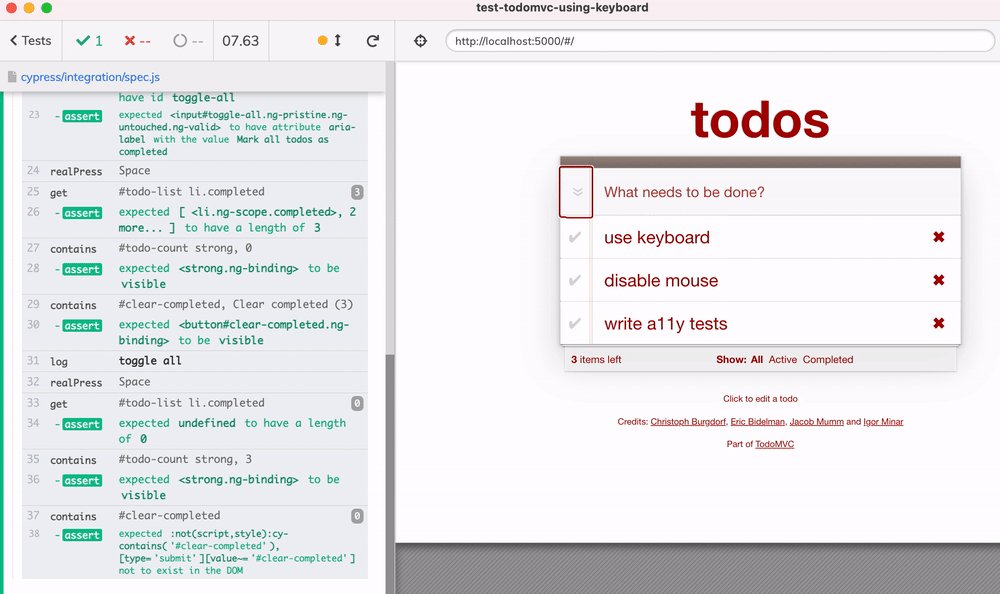
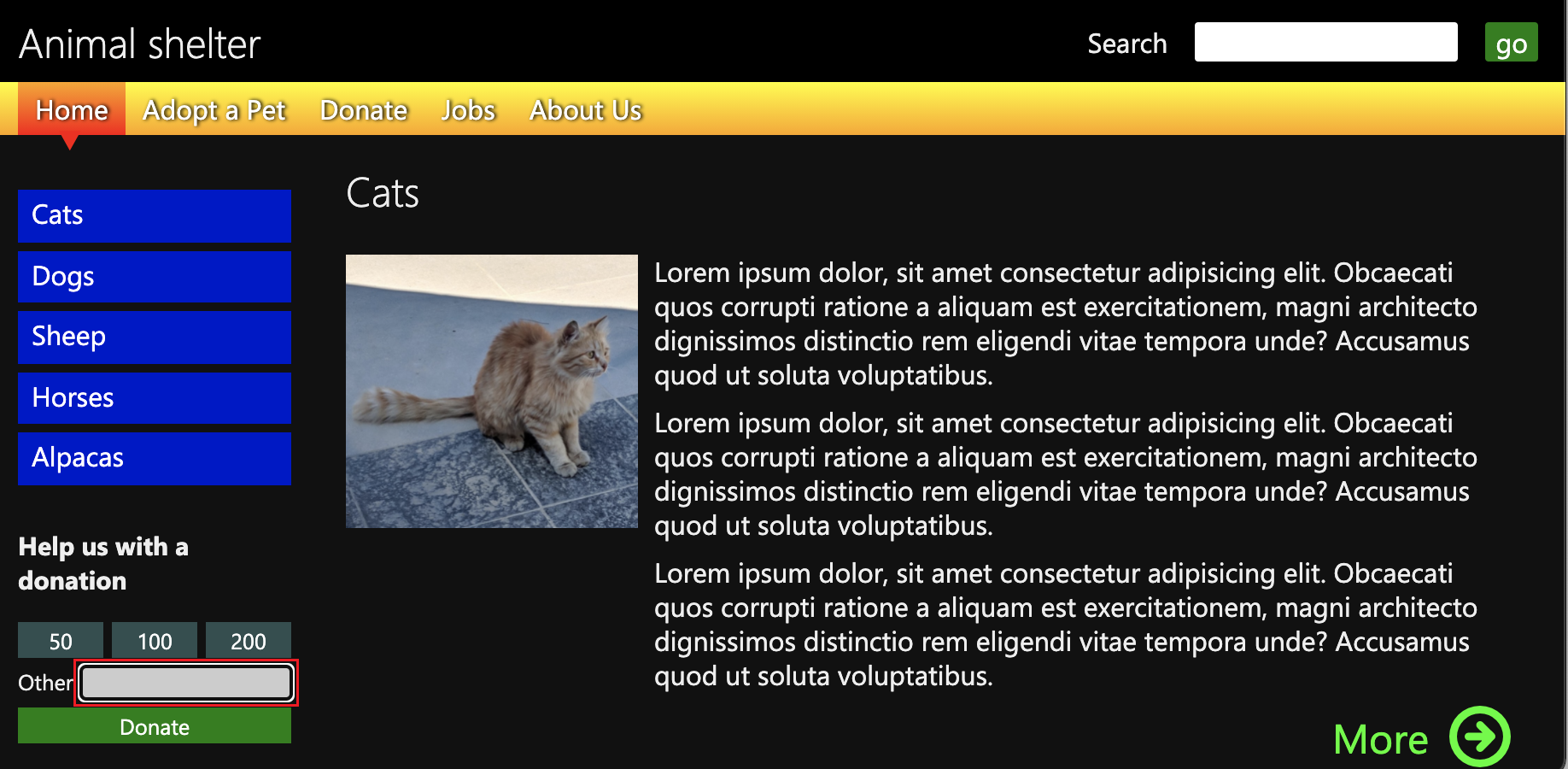
Let's take a good TodoMVC example made with accessability features included, as every app should have. One of the aspects we need to confirm in our tests is that the user can fully interact with t

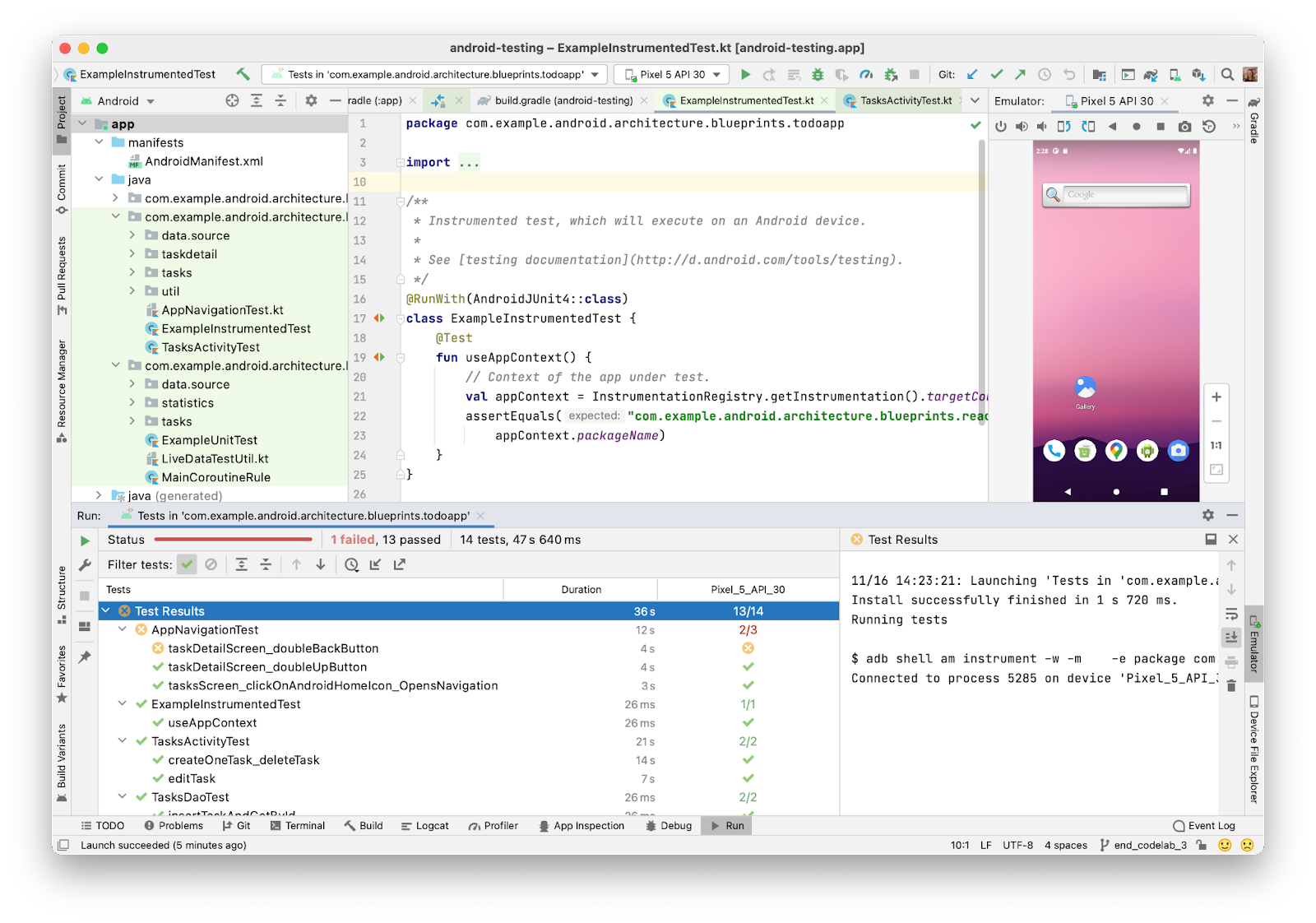
Test in Android Studio

How to use Inspect Element in Chrome, Safari, and Firefox

Testing A Web App Using The Keyboard Only

How to Quickly Learn Essential Keyboard Shortcuts in Any Program

Online Keyboard Tester Check All Keyboard Buttons Working Properly or Not

How to Left & Right Click on a Keyboard Instead of a Mouse

Testing A Web App Using The Keyboard Only

8 Free Web-Based Website Accessibility Evaluation Tools - Usability Geek

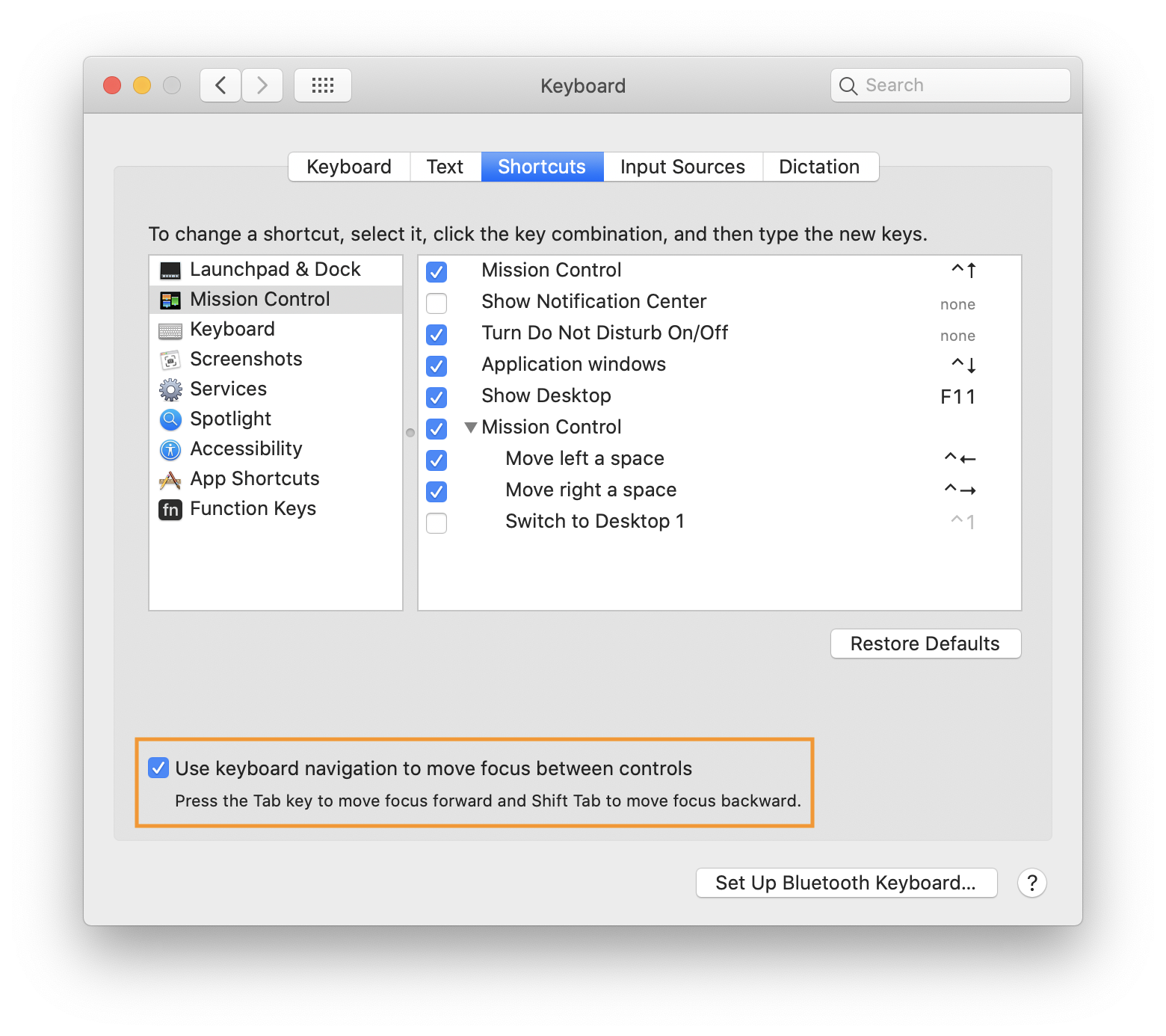
Quick tip: Browser keyboard navigation in macOS - The A11Y Project

Automated Accessibility Testing

10 Online Tools to Test your Keyboard - Geekflare

website design - How to expose the keyboard shortcuts of a web application to the user? - User Experience Stack Exchange

Testing A Web App Using The Keyboard Only

15 Best Laptop Shortcut Keys < Tech Takes - New Zealand

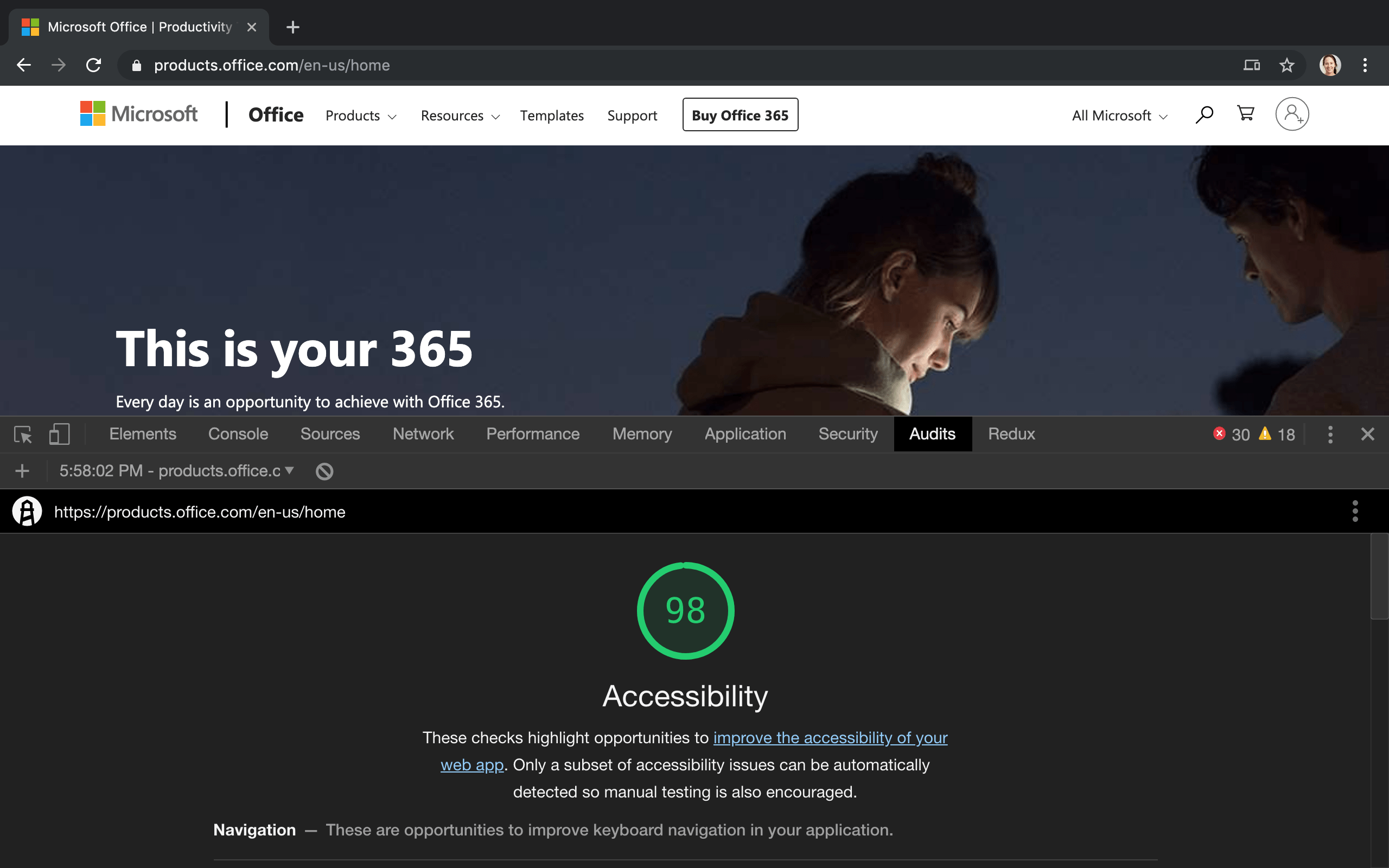
Overview of accessibility testing using DevTools - Microsoft Edge Development
Recomendado para você
-
Click Speed Test For Mouse Speed - Computer Market - Nigeria23 setembro 2024
-
 Input23 setembro 2024
Input23 setembro 2024 -
 Every CLICK BAR CLICKY SWITCHES Sound Tests Compilation23 setembro 2024
Every CLICK BAR CLICKY SWITCHES Sound Tests Compilation23 setembro 2024 -
 MacBook Keyboard Tester: A Handy Tool for Apple User23 setembro 2024
MacBook Keyboard Tester: A Handy Tool for Apple User23 setembro 2024 -
 Cherry MX Blue Sound Test - (CM Quickfire Rapid)23 setembro 2024
Cherry MX Blue Sound Test - (CM Quickfire Rapid)23 setembro 2024 -
7 Compile and Test the Touch Keyboard23 setembro 2024
-
 The Click and Clack of Mechanical Switches – The KapCo23 setembro 2024
The Click and Clack of Mechanical Switches – The KapCo23 setembro 2024 -
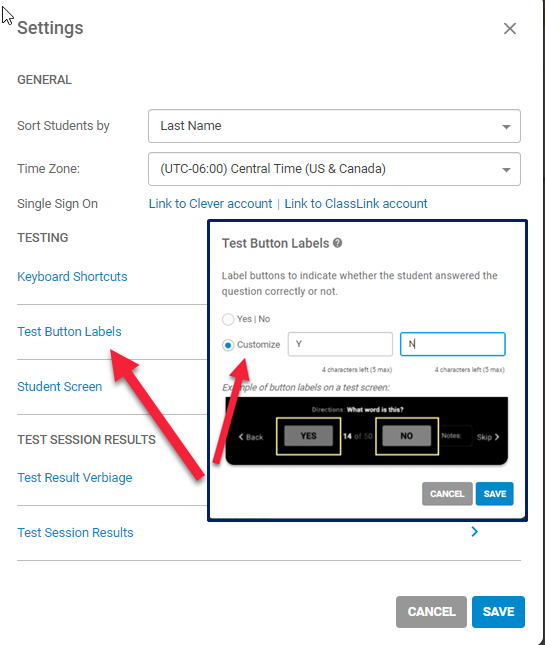
 Keyboard Shortcuts – ESGI Support23 setembro 2024
Keyboard Shortcuts – ESGI Support23 setembro 2024 -
KDT Session 7 LingTranSoft Wiki23 setembro 2024
-
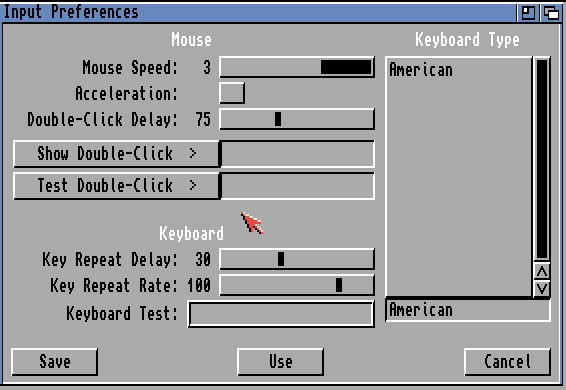
 Workbench 2.0 Preferences23 setembro 2024
Workbench 2.0 Preferences23 setembro 2024
você pode gostar
-
 4 Jogos fofos para se passar o tempo.23 setembro 2024
4 Jogos fofos para se passar o tempo.23 setembro 2024 -
scaredy cats netflix|TikTok Search23 setembro 2024
-
 Tabela do Campeonato Mundial de handebol masculino 202123 setembro 2024
Tabela do Campeonato Mundial de handebol masculino 202123 setembro 2024 -
 Acies Atomic Heart Twins - Armor & Clothing - LoversLab23 setembro 2024
Acies Atomic Heart Twins - Armor & Clothing - LoversLab23 setembro 2024 -
 Fukigen No Mononokean – wilderness willow23 setembro 2024
Fukigen No Mononokean – wilderness willow23 setembro 2024 -
/s.glbimg.com/es/ge/f/original/2019/06/01/2019-06-01t205342z_1220841764_rc132e570e60_rtrmadp_3_soccer-champions-tot-liv.jpg) Alisson, Fabinho e Firmino entram na lista de brasileiros campeões da Champions; veja todos os 52, liga dos campeões23 setembro 2024
Alisson, Fabinho e Firmino entram na lista de brasileiros campeões da Champions; veja todos os 52, liga dos campeões23 setembro 2024 -
 Hand On Play Icon Stock Illustration - Download Image Now - Playing, Computer Mouse, Pushing - iStock23 setembro 2024
Hand On Play Icon Stock Illustration - Download Image Now - Playing, Computer Mouse, Pushing - iStock23 setembro 2024 -
![Mahou Shoujo of the End] : r/animenocontext](https://i.redd.it/adygewcy8le21.jpg) Mahou Shoujo of the End] : r/animenocontext23 setembro 2024
Mahou Shoujo of the End] : r/animenocontext23 setembro 2024 -
 Avengers Assemble review: why it was a crushing disappointment23 setembro 2024
Avengers Assemble review: why it was a crushing disappointment23 setembro 2024 -
WCA 41st Online Internal Tournament - Live Chess Tournament23 setembro 2024
