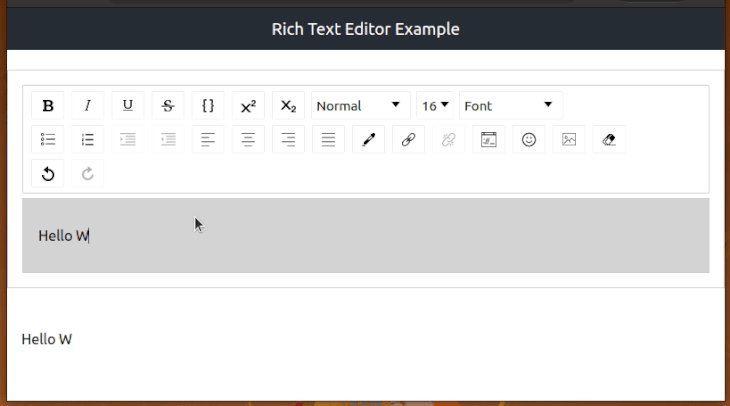
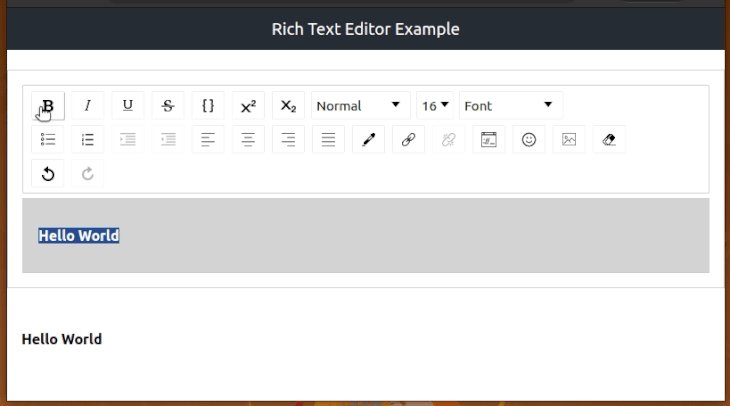
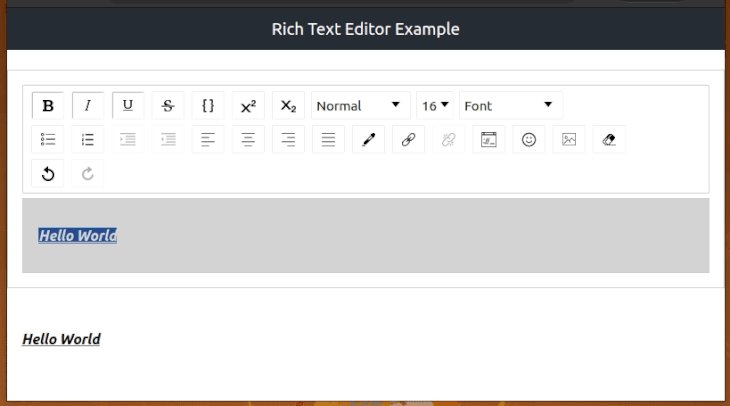
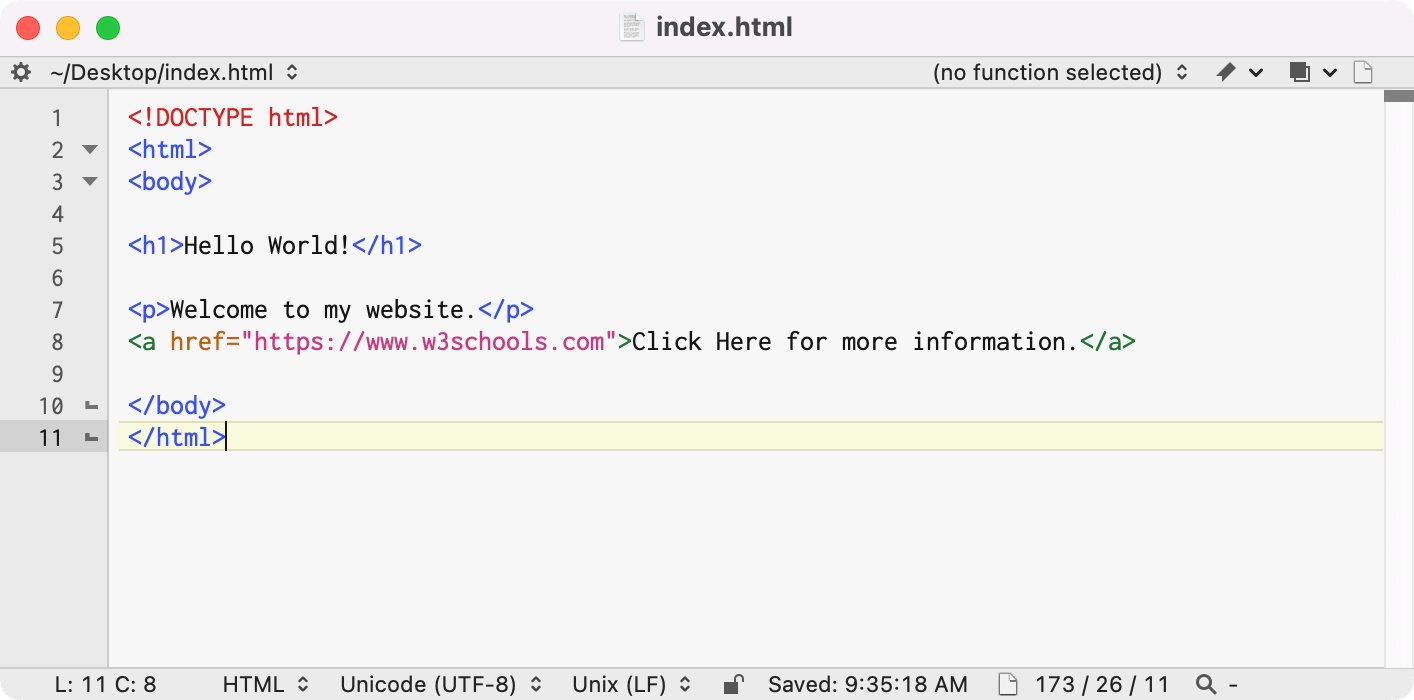
Creating a Rich Text Editor Using the HTML Component
Por um escritor misterioso
Last updated 19 setembro 2024

` tag, we define the HTML elements that make up our page: A `` that is used by the CKEditor to create a rich text editor. A `` that is used for sending the contents of the rich text editor to the page code. In the ` Submit text API List The following API is used in the code in this article. To learn more, see the API Reference. HtmlComponent

13 Best WYSIWYG HTML Editors for Your Site

Build rich text editors in React using Draft.js and react-draft

I built a customizable rich text editor using the Custom / DOM

What is rich text?

Rich Content Editor

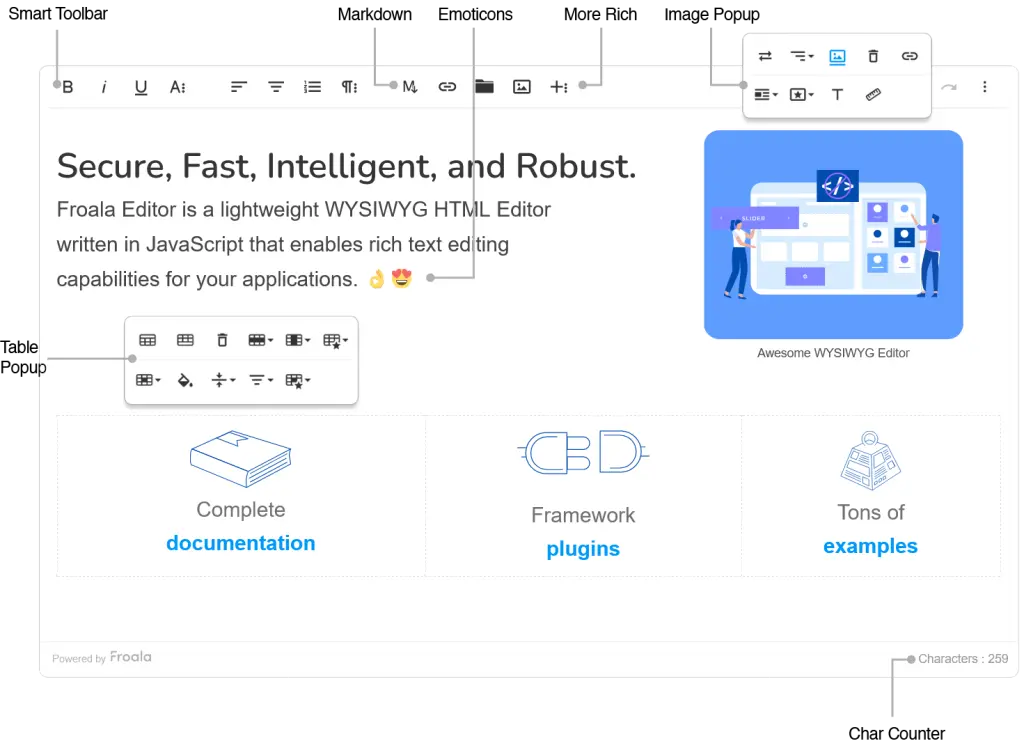
The Next Generation WYSIWYG HTML Editor - Froala

Let's Build a Fast, Slick and Customizable Rich Text Editor With
🖥 Rich text editor The Component Gallery

Creating a Rich Text Editor Using the HTML Component

Make a Rich Text Editor with JavaScript in 5 Minutes

Blazor Rich Text Editor, WYSIWYG Editor
Recomendado para você
-
 Text Editor Options - Student : Piazza19 setembro 2024
Text Editor Options - Student : Piazza19 setembro 2024 -
 Plain Text Editor — Sindre Sorhus19 setembro 2024
Plain Text Editor — Sindre Sorhus19 setembro 2024 -
 What is rich text editor?19 setembro 2024
What is rich text editor?19 setembro 2024 -
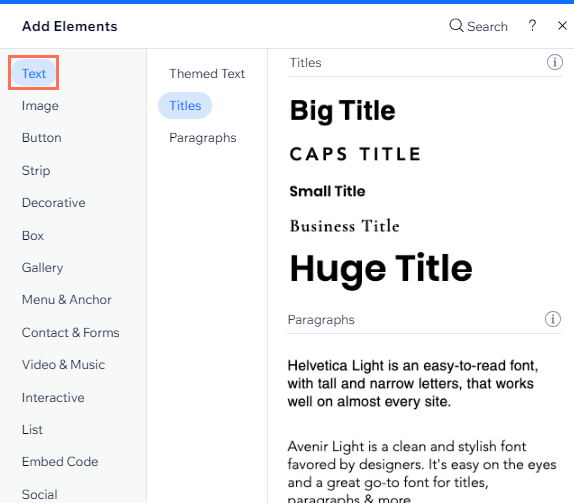
 Wix Editor: Adding and Editing Text, Help Center19 setembro 2024
Wix Editor: Adding and Editing Text, Help Center19 setembro 2024 -
 PNG Text For Picsart Editing Styles Text Png Collection19 setembro 2024
PNG Text For Picsart Editing Styles Text Png Collection19 setembro 2024 -
 Text Editor Definition - What is a text editor?19 setembro 2024
Text Editor Definition - What is a text editor?19 setembro 2024 -
 GitHub - nhn/tui.editor: 🍞📝 Markdown WYSIWYG Editor. GFM Standard + Chart & UML Extensible.19 setembro 2024
GitHub - nhn/tui.editor: 🍞📝 Markdown WYSIWYG Editor. GFM Standard + Chart & UML Extensible.19 setembro 2024 -
 Content Editor19 setembro 2024
Content Editor19 setembro 2024 -
 Text editor - Free education icons19 setembro 2024
Text editor - Free education icons19 setembro 2024 -
 Text Editor PNG and Text Editor Transparent Clipart Free Download. - CleanPNG / KissPNG19 setembro 2024
Text Editor PNG and Text Editor Transparent Clipart Free Download. - CleanPNG / KissPNG19 setembro 2024
você pode gostar
-
mbti types of couples in naruto <3 #mbti #naruto #intp #enfp #isfp19 setembro 2024
-
 Test: God of War: Ascension — Steemit19 setembro 2024
Test: God of War: Ascension — Steemit19 setembro 2024 -
 Wonka Sour Chewy Candy - 24 ea, Nutrition Information19 setembro 2024
Wonka Sour Chewy Candy - 24 ea, Nutrition Information19 setembro 2024 -
 Pepe Skin Slendytubbies 3 by RaiPorotos on DeviantArt19 setembro 2024
Pepe Skin Slendytubbies 3 by RaiPorotos on DeviantArt19 setembro 2024 -
 Alphabet Lore Plush,7.5-9.5In A J P I F C Plushies Toy for Fans Gift Birthday Party Favor Preferred Gift for Holidays, Stuffed Figure Doll for Boys and Girls.19 setembro 2024
Alphabet Lore Plush,7.5-9.5In A J P I F C Plushies Toy for Fans Gift Birthday Party Favor Preferred Gift for Holidays, Stuffed Figure Doll for Boys and Girls.19 setembro 2024 -
 BREAK IN 2 MELZINHA DO MAL NO EVIL ENDING19 setembro 2024
BREAK IN 2 MELZINHA DO MAL NO EVIL ENDING19 setembro 2024 -
 Chess King MOD APK 2.2.0 (Unlocked) Unlocked19 setembro 2024
Chess King MOD APK 2.2.0 (Unlocked) Unlocked19 setembro 2024 -
 Ging Freecss, Fanart - Zerochan Anime Image Board19 setembro 2024
Ging Freecss, Fanart - Zerochan Anime Image Board19 setembro 2024 -
 Análise: Victorious Boxers Revolution (Wii) - Nintendo Blast19 setembro 2024
Análise: Victorious Boxers Revolution (Wii) - Nintendo Blast19 setembro 2024 -
 O novo uniforme do Flamengo tem um patch com a bandeira do estado de origem dos jogadores estampado no peito. Gabriel Barbosa hoje entrou com a bandeira do Rio de Janeiro, mesmo19 setembro 2024
O novo uniforme do Flamengo tem um patch com a bandeira do estado de origem dos jogadores estampado no peito. Gabriel Barbosa hoje entrou com a bandeira do Rio de Janeiro, mesmo19 setembro 2024
