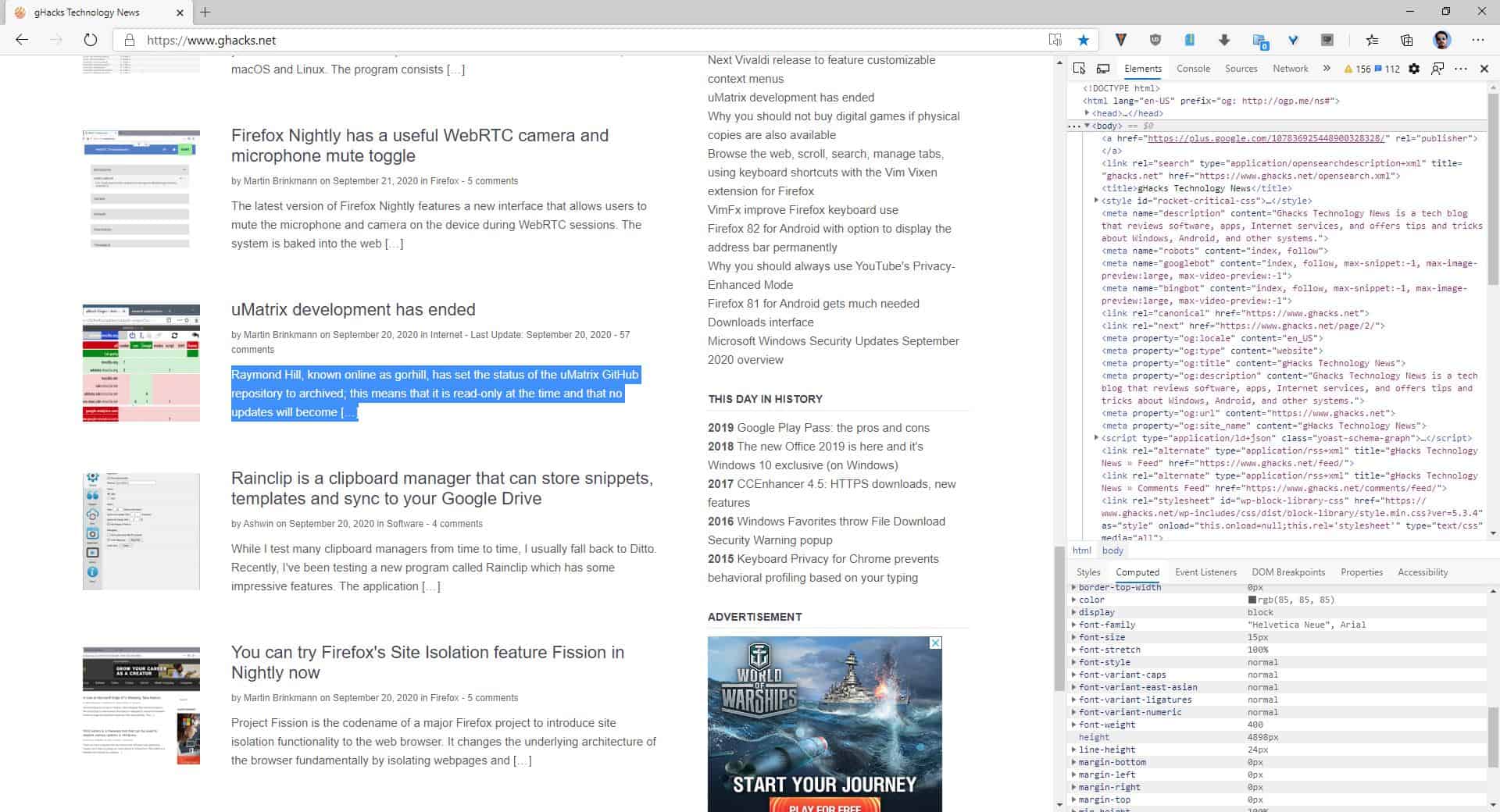
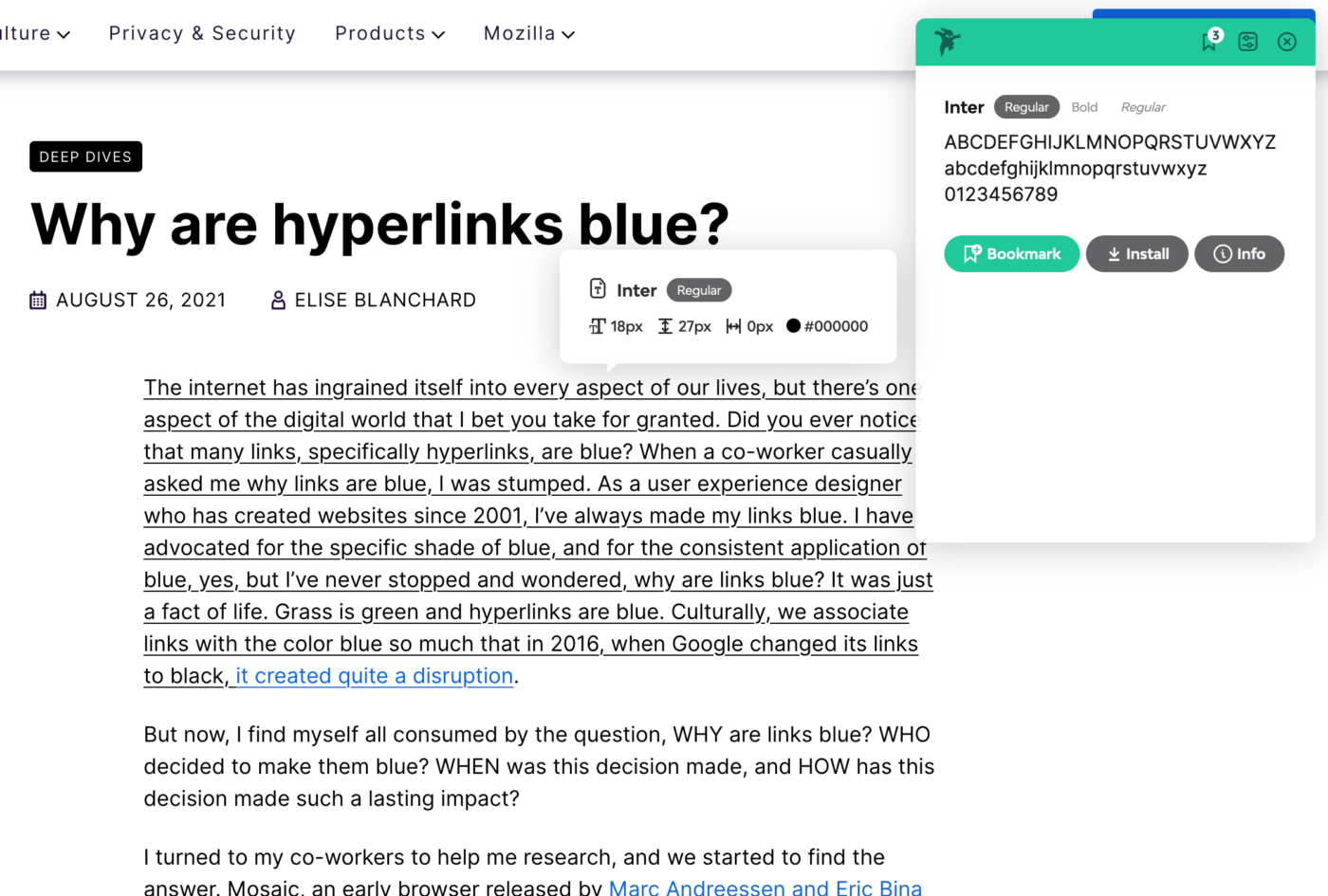
Identify fonts in Chrome, Edge and Firefox using Developer Tools
Por um escritor misterioso
Last updated 22 dezembro 2024

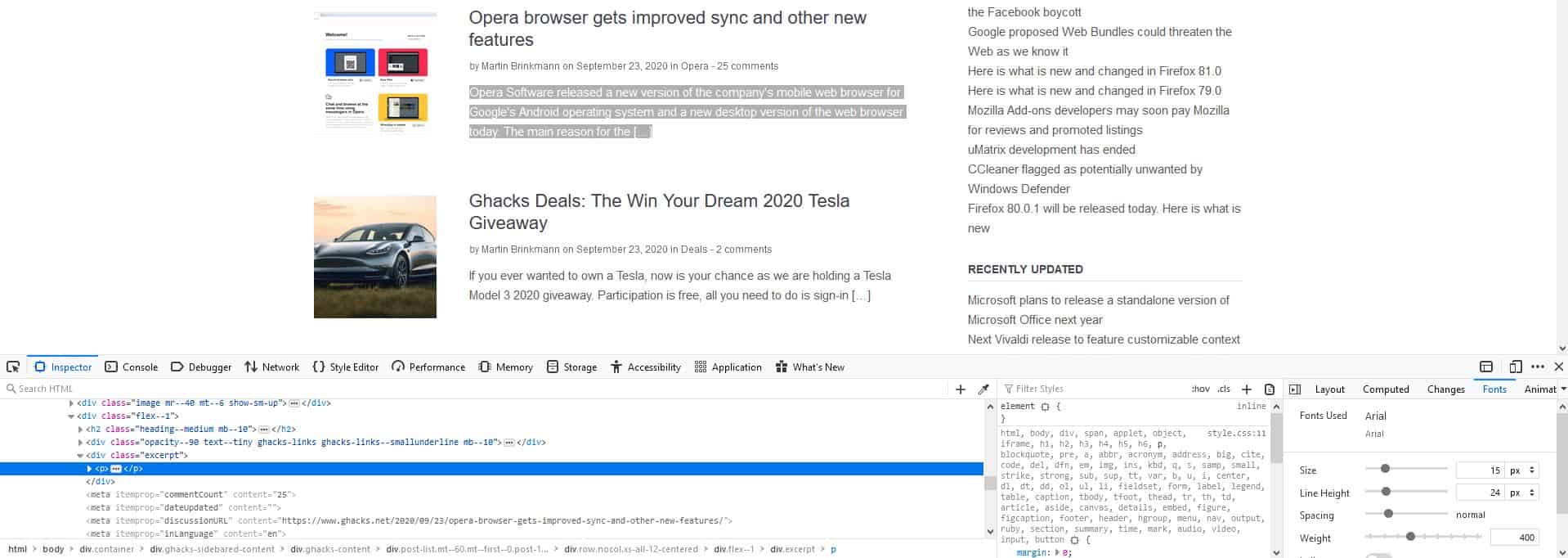
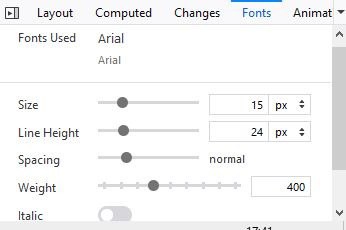
We show to you how you can identify what font a web page on Chrome, Edge and Firefox is using through Inspect Element in Developer Tools.

19 Best Firefox Developer Tools 2021

How to identify fonts on any webpage without using an extension in

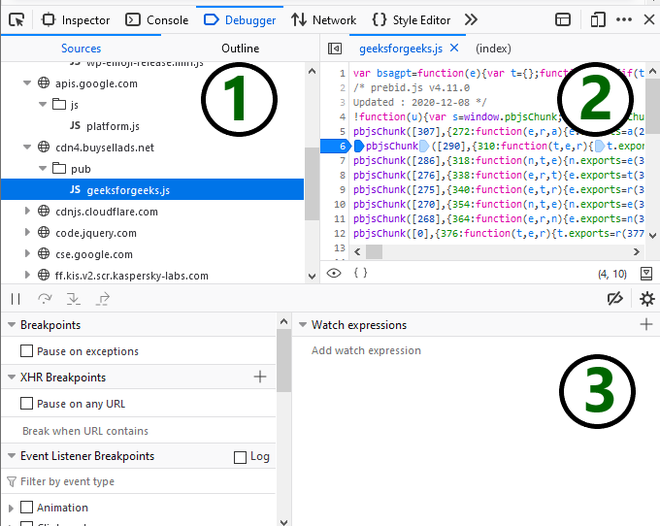
Browser Developer Tools - GeeksforGeeks

How to identify the font rendered in Browser?

How to identify fonts on any webpage without using an extension in

Which Web Browser Should My Business Use? - Omnis Technologies

Firefox Developer Edition: Can It Replace Google Chrome?

How to identify fonts on any webpage without using an extension in

Finding Your Browser's Developer Console

How to easily identify the fonts of a website? - Pimp my Type

Tip] Disable F12 Key (Developer Tools) in Mozilla Firefox – AskVG
Recomendado para você
-
Font Inspector - Microsoft Edge Addons22 dezembro 2024
-
Wordmark.it Extension - Microsoft Edge Addons22 dezembro 2024
-
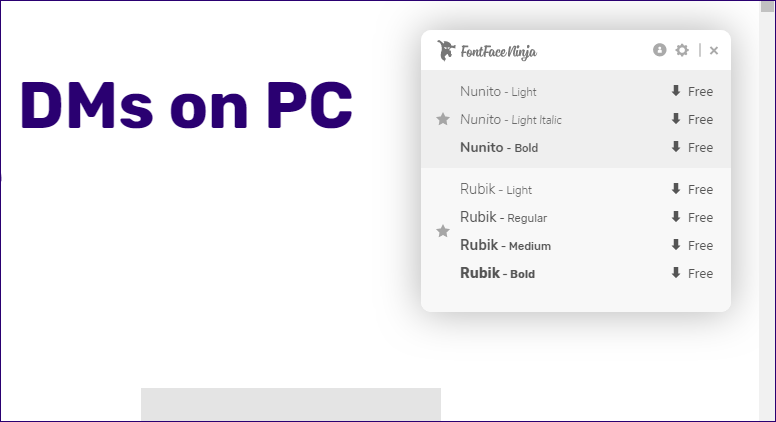
WhatFont22 dezembro 2024
-
 Top 5 Chrome Extensions to Identify Fonts22 dezembro 2024
Top 5 Chrome Extensions to Identify Fonts22 dezembro 2024 -
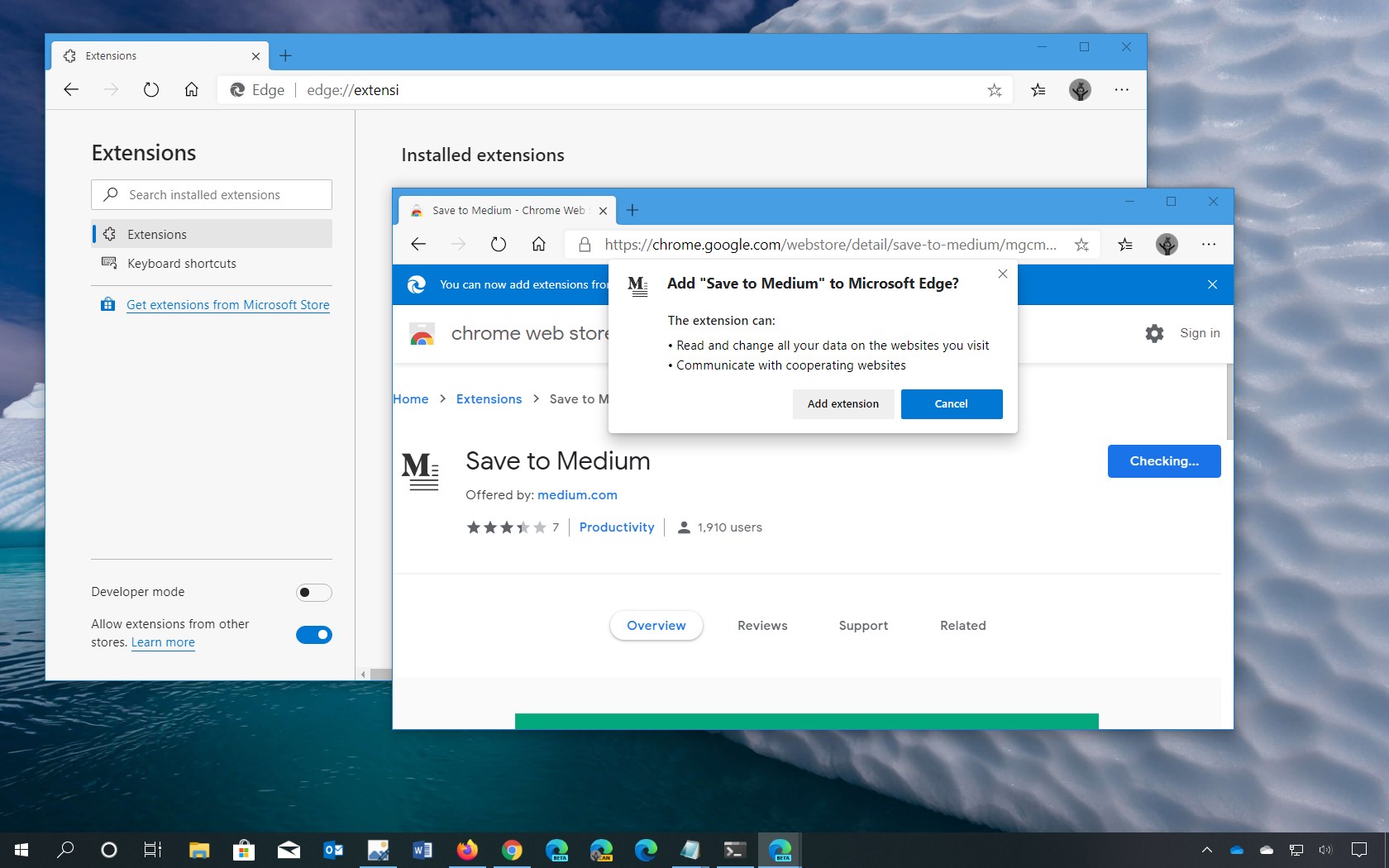
 How to install Chrome extensions on Microsoft Edge - Pureinfotech22 dezembro 2024
How to install Chrome extensions on Microsoft Edge - Pureinfotech22 dezembro 2024 -
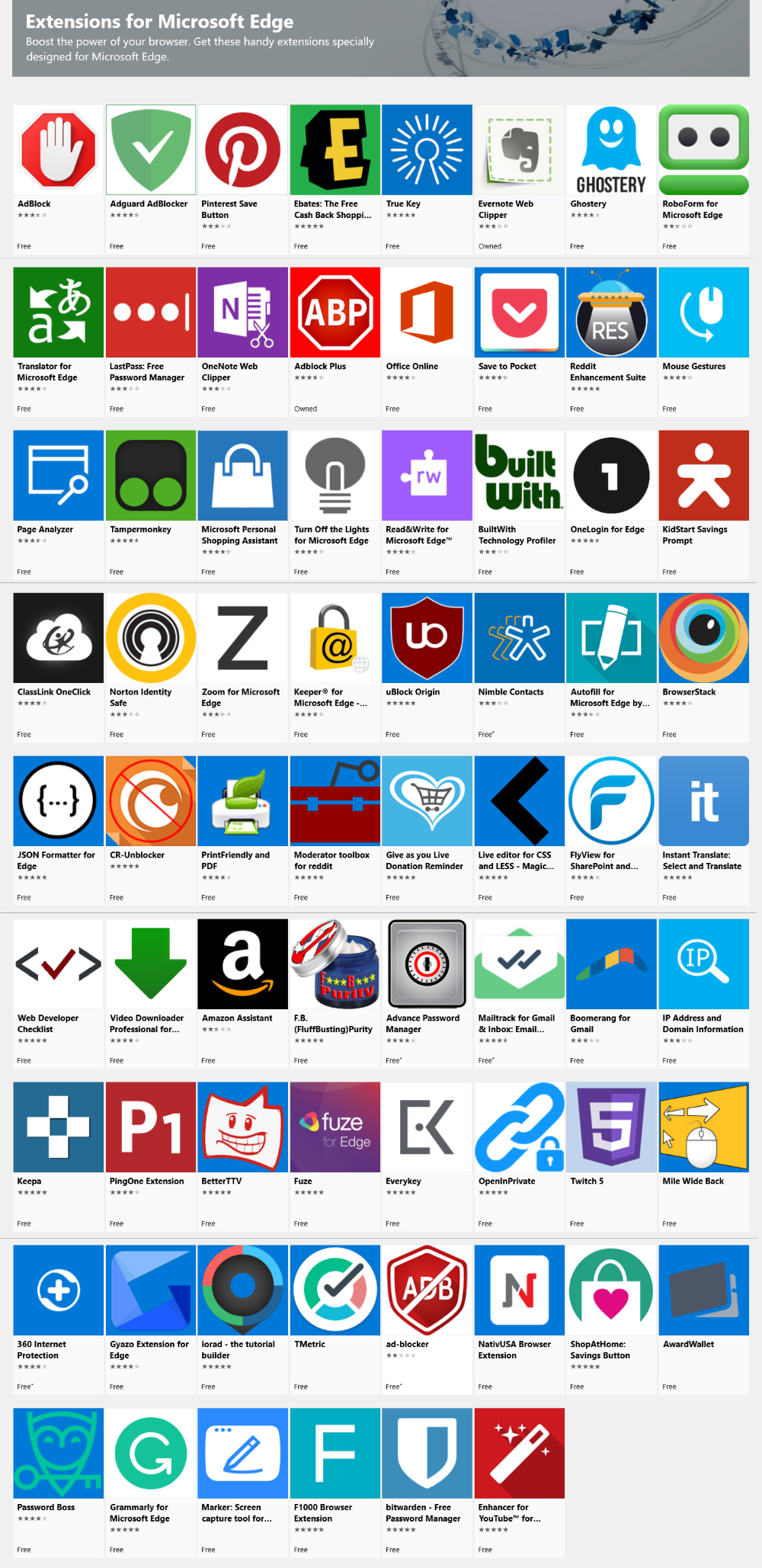
 A Year After It Added Support for Extension, Edge Has Only 70 Add-Ons22 dezembro 2024
A Year After It Added Support for Extension, Edge Has Only 70 Add-Ons22 dezembro 2024 -
 Fonts Determiner Adware - Easy removal steps (updated)22 dezembro 2024
Fonts Determiner Adware - Easy removal steps (updated)22 dezembro 2024 -
How to install Paper Chrome Extension in Microsoft Edge? – Paper22 dezembro 2024
-
edge-extension · GitHub Topics · GitHub22 dezembro 2024
-
 Microsoft Edge Extensions Host-Permission Bypass (Cve-2019-0678) - Payatu22 dezembro 2024
Microsoft Edge Extensions Host-Permission Bypass (Cve-2019-0678) - Payatu22 dezembro 2024
você pode gostar
-
 Ubisoft Says We'd Be Stupid Not To Do Annual Assassin's Creed - My Nintendo News22 dezembro 2024
Ubisoft Says We'd Be Stupid Not To Do Annual Assassin's Creed - My Nintendo News22 dezembro 2024 -
 Air Jordan 1 High OG Royal Reimagined Men's Shoes22 dezembro 2024
Air Jordan 1 High OG Royal Reimagined Men's Shoes22 dezembro 2024 -
 Sony adia lançamento do PS5 em respeito aos protestos contra o racismo nos EUA22 dezembro 2024
Sony adia lançamento do PS5 em respeito aos protestos contra o racismo nos EUA22 dezembro 2024 -
 POST MATCH ANALYSIS- MILLWALL 1-2 FORTUNA SITTARD “DOUBLE DUTCHED!” # millwall #fortunasittard #efl22 dezembro 2024
POST MATCH ANALYSIS- MILLWALL 1-2 FORTUNA SITTARD “DOUBLE DUTCHED!” # millwall #fortunasittard #efl22 dezembro 2024 -
 Roblox T-shirt // white and black halloween ghost themed top ☁️🖤22 dezembro 2024
Roblox T-shirt // white and black halloween ghost themed top ☁️🖤22 dezembro 2024 -
 Fire Force Online Codes (October 2023) - Gamepur22 dezembro 2024
Fire Force Online Codes (October 2023) - Gamepur22 dezembro 2024 -
 TRAP BRASIL 2023 - MATUÊ , TETO , MC POZE , WIU , VEIGH - PLAYLIST22 dezembro 2024
TRAP BRASIL 2023 - MATUÊ , TETO , MC POZE , WIU , VEIGH - PLAYLIST22 dezembro 2024 -
 Shrek and Pepe the Frog are similar kinds of meme stars, HD22 dezembro 2024
Shrek and Pepe the Frog are similar kinds of meme stars, HD22 dezembro 2024 -
 Camiseta Oakley Super Casual Logo WT23 Blackout - Radical Place - Loja Virtual de Produtos Esportivos22 dezembro 2024
Camiseta Oakley Super Casual Logo WT23 Blackout - Radical Place - Loja Virtual de Produtos Esportivos22 dezembro 2024 -
 Barbie- Jogo de Salão de Beleza Barbie- Jogar22 dezembro 2024
Barbie- Jogo de Salão de Beleza Barbie- Jogar22 dezembro 2024