UX specs for character counter in TextInput · Issue #1278 · carbon-design-system/carbon · GitHub
Por um escritor misterioso
Last updated 19 setembro 2024


Tabs – Carbon Design System
Experimental Component - Content Switcher - Design · Issue #1253

Pictogram: contribute tab: number list should be inside body copy

Contribution: Toolbar low and high contrast · Issue #4948 · carbon

Number input fixes · Issue #1837 · carbon-design-system/carbon

Recommend adding Autosuggest, Autocomplete and Scoping to Search

Content switcher fails WCAG 1.4.11 Non-text Contrast · Issue #6745
Contribution: Text toolbar · Issue #2447 · carbon-design-system
Inconsistency between design and implementation of Minimal Footer
Recomendado para você
-
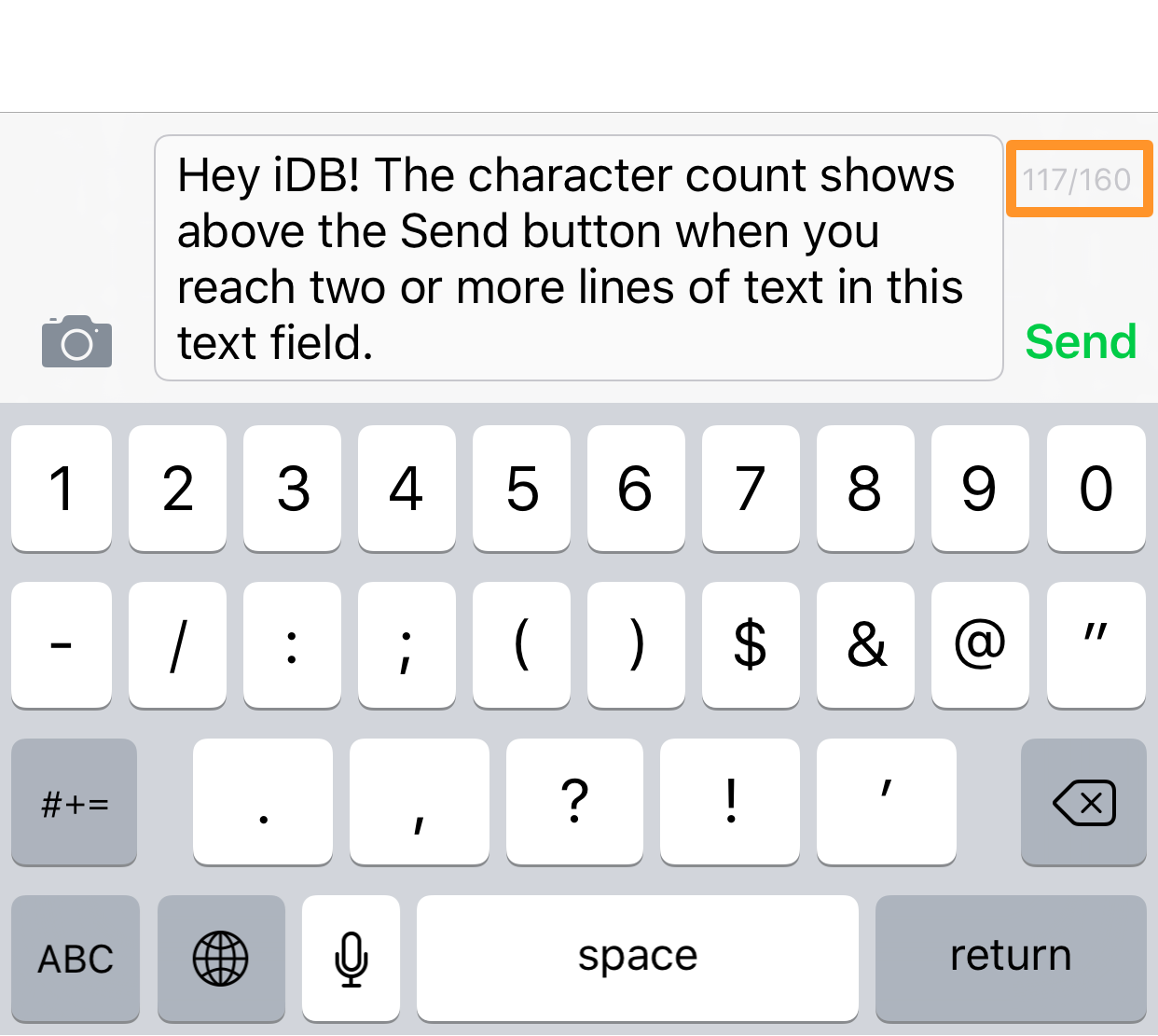
 iPhone 101: enabling the character counter for SMS messages on iPhone19 setembro 2024
iPhone 101: enabling the character counter for SMS messages on iPhone19 setembro 2024 -
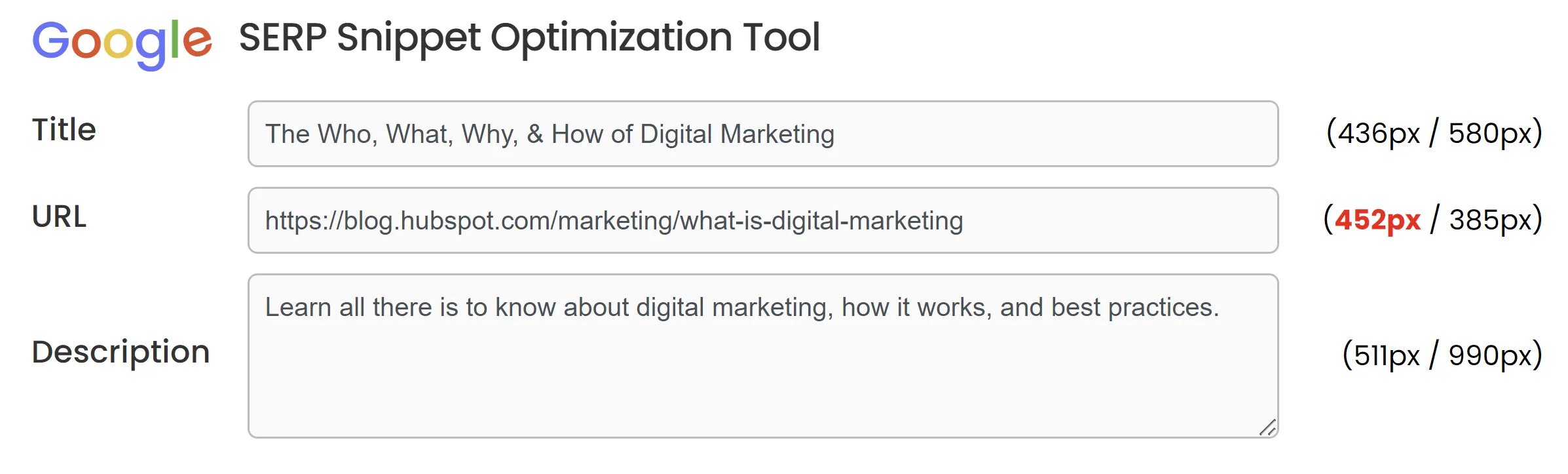
 The Ideal Length for Instagram, Facebook, Twitter, & LinkedIn Posts19 setembro 2024
The Ideal Length for Instagram, Facebook, Twitter, & LinkedIn Posts19 setembro 2024 -
 Pooler Elementary School Character Counts! Community Celebration19 setembro 2024
Pooler Elementary School Character Counts! Community Celebration19 setembro 2024 -
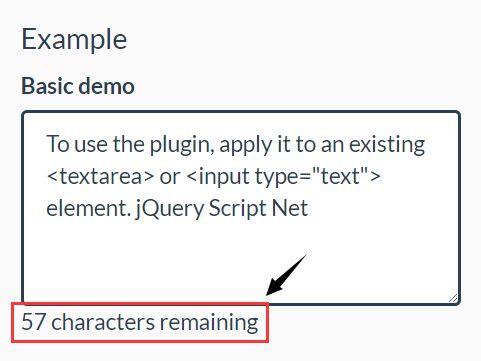
 Accessible Character Counter Plugin For Text Field19 setembro 2024
Accessible Character Counter Plugin For Text Field19 setembro 2024 -
Word and character count19 setembro 2024
-
 Counting Characters in Twitter - The New York Times19 setembro 2024
Counting Characters in Twitter - The New York Times19 setembro 2024 -
 Character Counter for Text Area Element Using JavaScript, by Tara Prasad Routray19 setembro 2024
Character Counter for Text Area Element Using JavaScript, by Tara Prasad Routray19 setembro 2024 -
 Character Count extension - Opera add-ons19 setembro 2024
Character Count extension - Opera add-ons19 setembro 2024 -
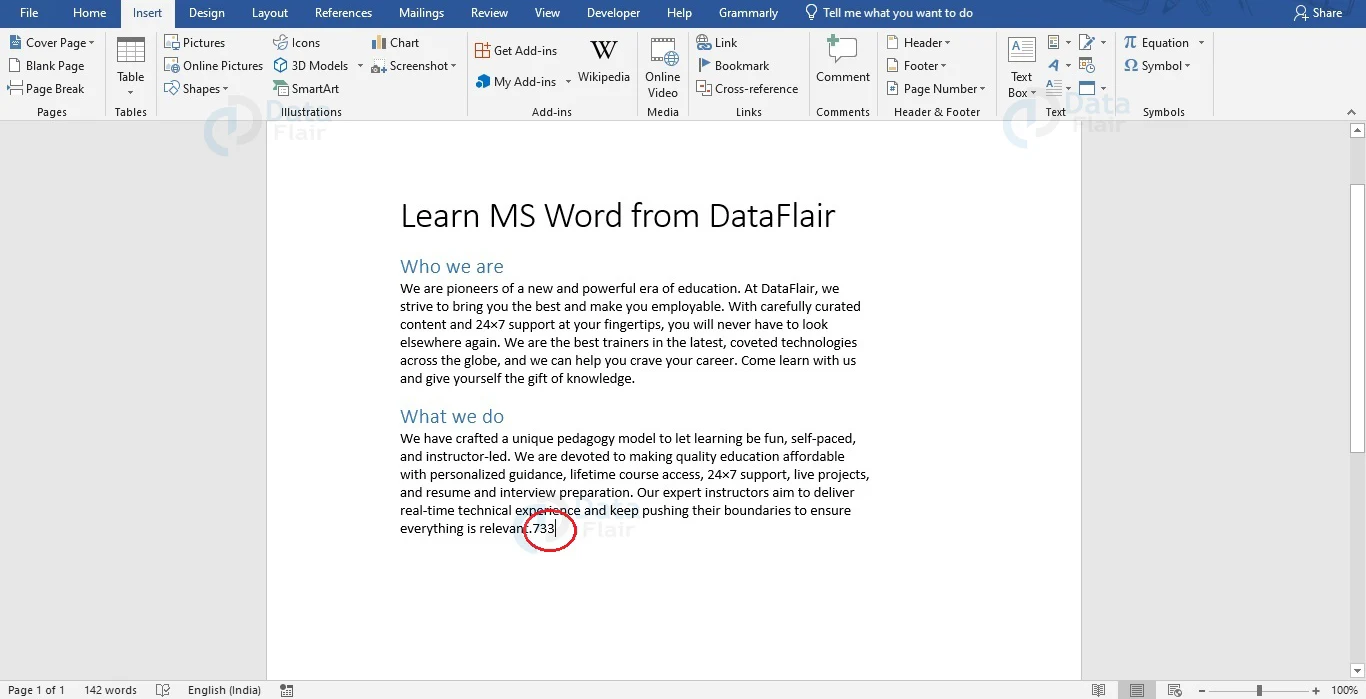
 How to Count Number of Characters in a Word document? - DataFlair19 setembro 2024
How to Count Number of Characters in a Word document? - DataFlair19 setembro 2024 -
 Word Working Character Count: Efficient Tools for Precision19 setembro 2024
Word Working Character Count: Efficient Tools for Precision19 setembro 2024
você pode gostar
-
 A AKUMA NO MI QUE PESA MENOS QUE SUA IMENSA MÃE - OS PODERES DA KILO KILO NO MI19 setembro 2024
A AKUMA NO MI QUE PESA MENOS QUE SUA IMENSA MÃE - OS PODERES DA KILO KILO NO MI19 setembro 2024 -
 Capítulo 56 de Boruto desmente teoria de fãs sobre a morte de19 setembro 2024
Capítulo 56 de Boruto desmente teoria de fãs sobre a morte de19 setembro 2024 -
 Days Gone (2019)19 setembro 2024
Days Gone (2019)19 setembro 2024 -
 How to Add Music to Videos in 3 Easy Steps (Fresh) - FineShare19 setembro 2024
How to Add Music to Videos in 3 Easy Steps (Fresh) - FineShare19 setembro 2024 -
 SparkChess (Mac) - Download & Review19 setembro 2024
SparkChess (Mac) - Download & Review19 setembro 2024 -
 Phenomenal facts on Computers19 setembro 2024
Phenomenal facts on Computers19 setembro 2024 -
 Baixe Pokémon GO no PC com MEmu19 setembro 2024
Baixe Pokémon GO no PC com MEmu19 setembro 2024 -
 wallpaper aesthetic19 setembro 2024
wallpaper aesthetic19 setembro 2024 -
 Layers of Fear Is Exactly the Same on Console and Mac Compared to PC, Says Developer19 setembro 2024
Layers of Fear Is Exactly the Same on Console and Mac Compared to PC, Says Developer19 setembro 2024 -
 DJIBOUTI 2016 CHESS CHAMPIONS KARPOV KASPAROV & CARLSEN S/S19 setembro 2024
DJIBOUTI 2016 CHESS CHAMPIONS KARPOV KASPAROV & CARLSEN S/S19 setembro 2024
