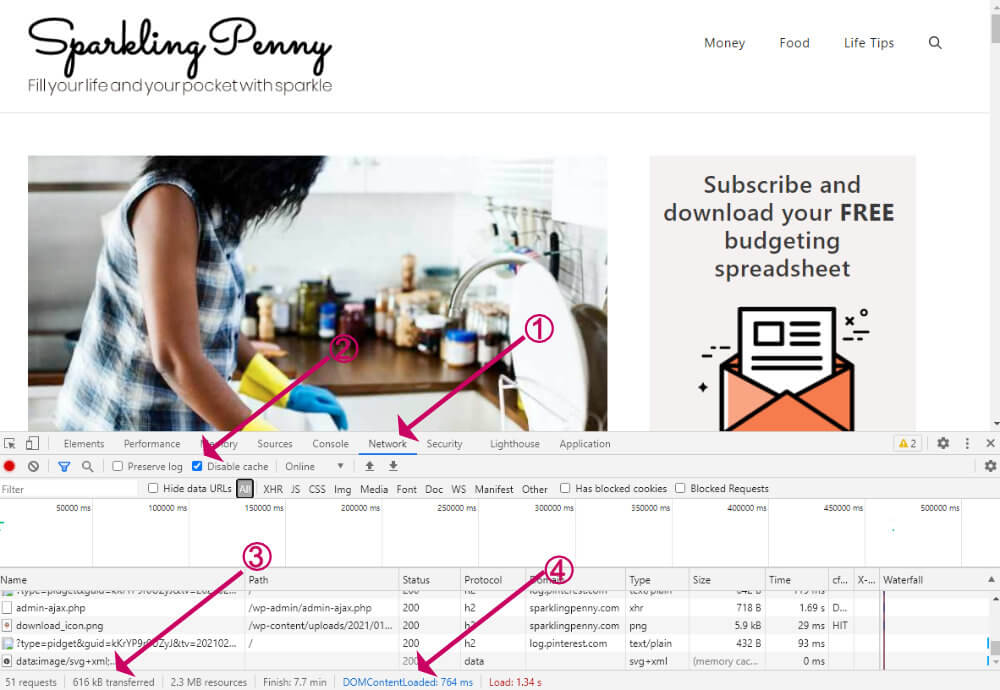
How to download a Font from a Website using Developer Tools
Por um escritor misterioso
Last updated 22 dezembro 2024

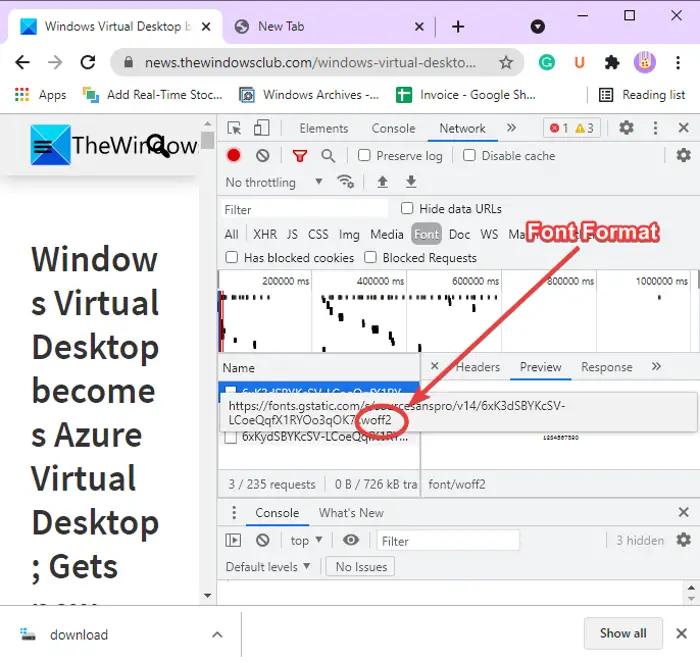
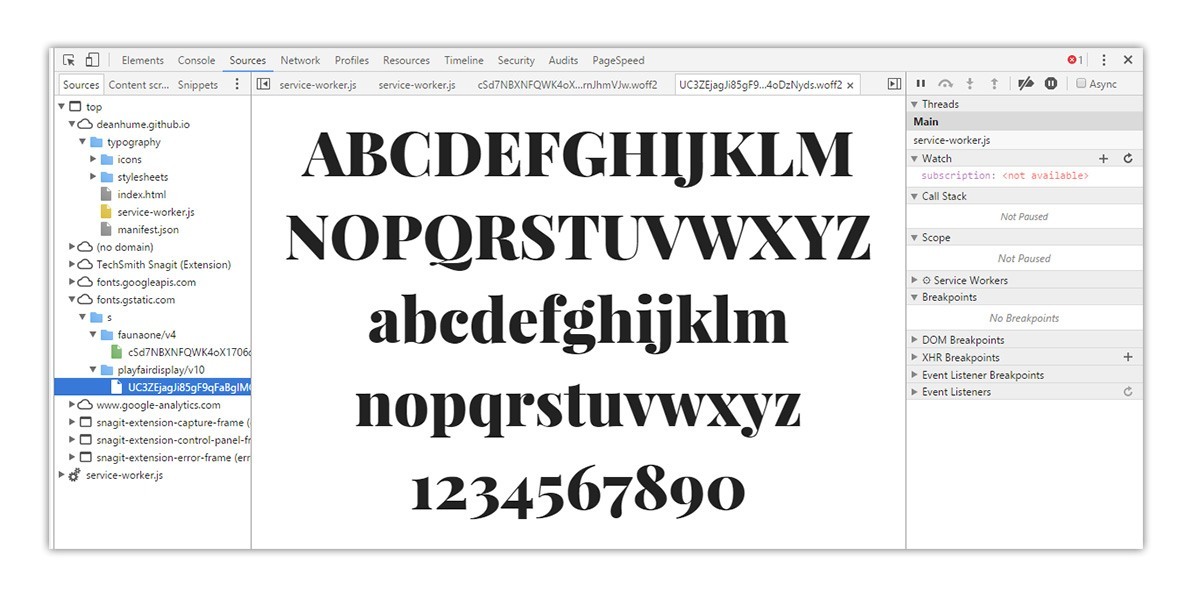
We show you how you can identify and download a fnt from a website in Google Chrome or Microsoft Edge browser using Developer Tools.

Font Inspector extension - Opera add-ons

How to Edit Source Files Directly in Chrome — SitePoint
WhatFont
Add a font to Figma design – Figma Learn - Help Center

How to download a Font from a Website using Developer Tools

Quick Tip: What's that font?!

Add fonts to your website
Web Developer

How To Check Your Site Speed Inside Your Browser - using Chrome Developer Tools - WPkind

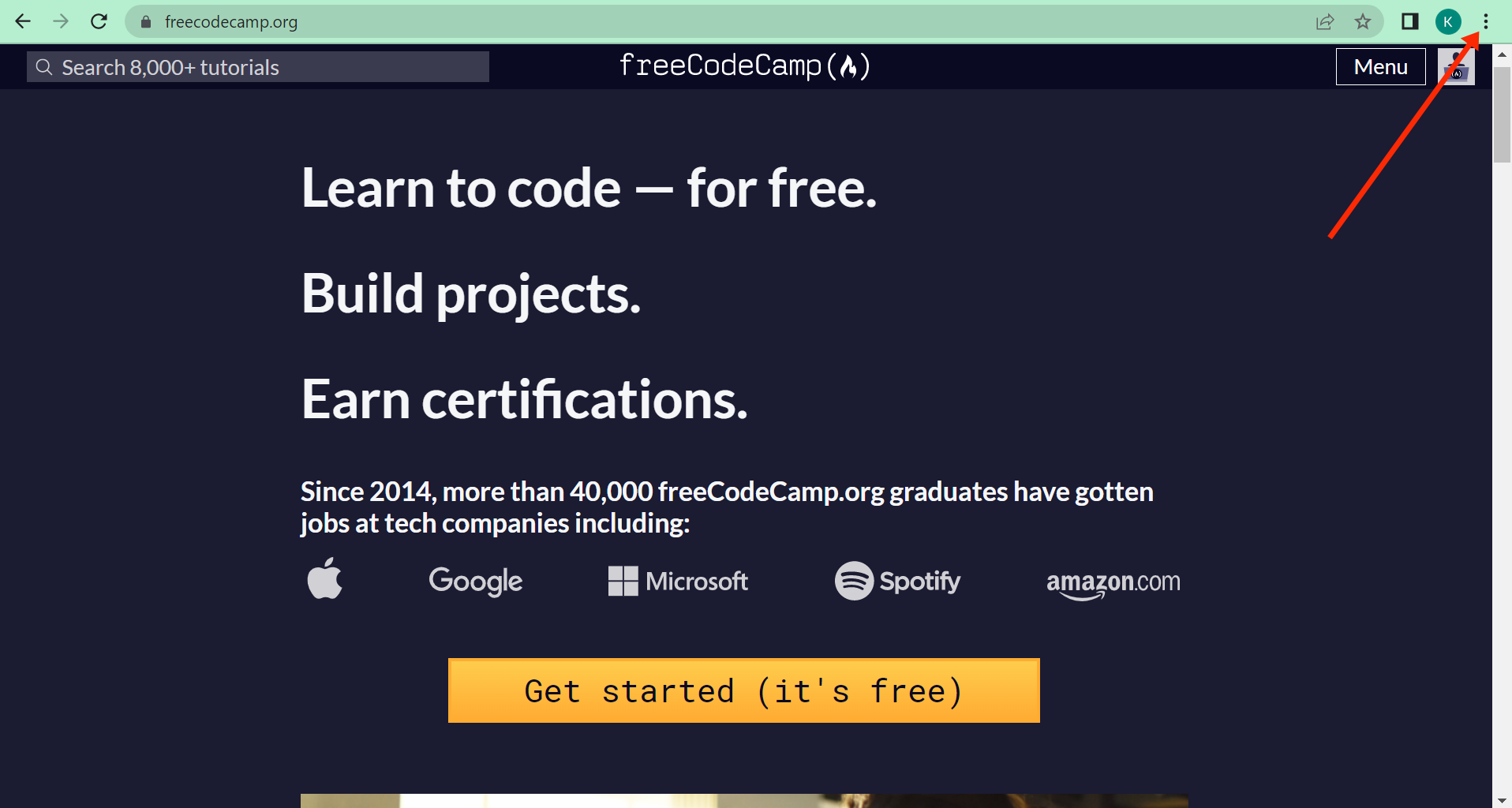
How to Inspect an Element – Chrome Shortcut

How to add fonts to Photoshop

Identify fonts in Chrome, Edge and Firefox using Developer Tools
Recomendado para você
-
GitHub - adobe/brackets-edge-web-fonts: Edge Web Fonts extension for Brackets. Simply unzip and drop into your Brackets extension folder to browse and include Edge Web Fonts.22 dezembro 2024
-
 Manage Microsoft Edge Chromium extensions with Microsoft Intune22 dezembro 2024
Manage Microsoft Edge Chromium extensions with Microsoft Intune22 dezembro 2024 -
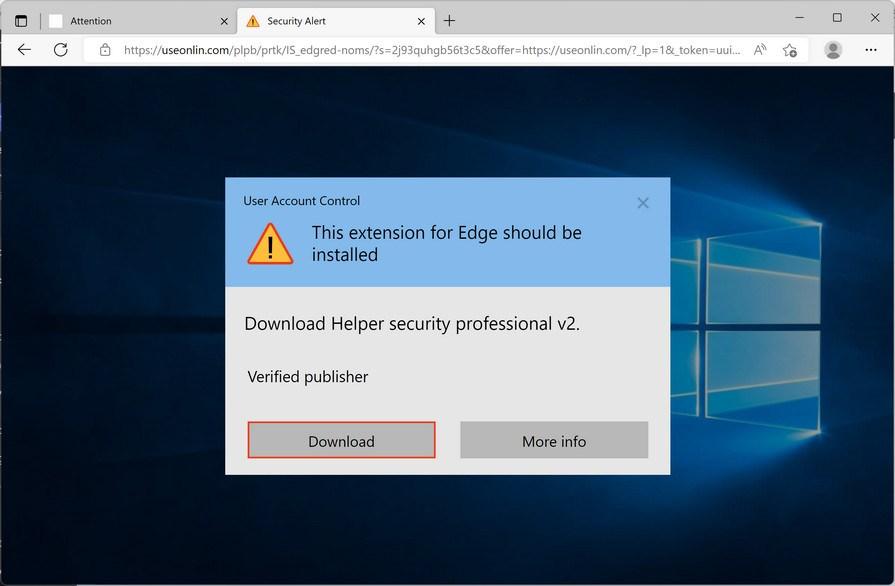
 This Extension For Edge Should Be Installed Fake Alerts22 dezembro 2024
This Extension For Edge Should Be Installed Fake Alerts22 dezembro 2024 -
 The Microsoft Edge Dev Tools extension for VS Code is so awesome that I'm ditching Chrome for web development – Matt Callahan's Blog 📝22 dezembro 2024
The Microsoft Edge Dev Tools extension for VS Code is so awesome that I'm ditching Chrome for web development – Matt Callahan's Blog 📝22 dezembro 2024 -
 Install Chrome Extensions in Edge – TechNuggets22 dezembro 2024
Install Chrome Extensions in Edge – TechNuggets22 dezembro 2024 -
 🔵How to pin Edge Extension in Microsoft Edge toolbar?22 dezembro 2024
🔵How to pin Edge Extension in Microsoft Edge toolbar?22 dezembro 2024 -
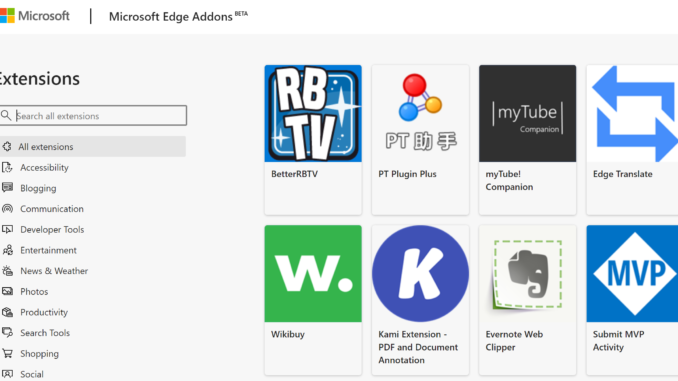
 How to install, add, remove, disable Extensions in Microsoft Edge browser22 dezembro 2024
How to install, add, remove, disable Extensions in Microsoft Edge browser22 dezembro 2024 -
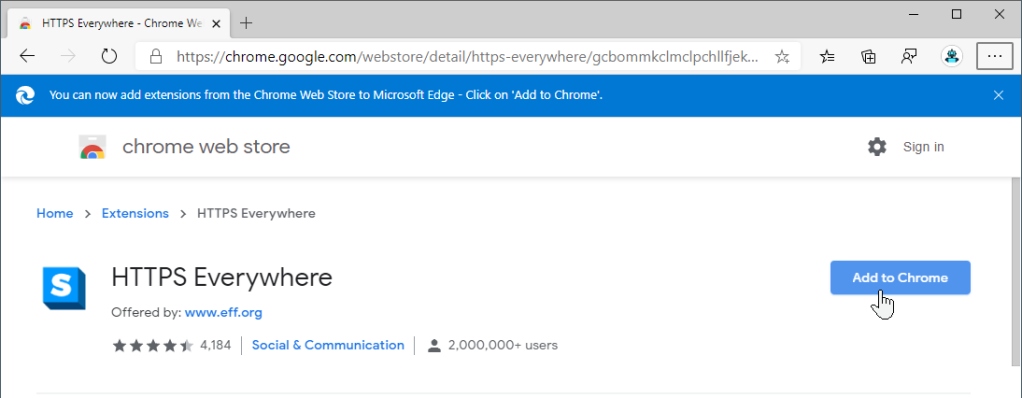
 How to install extensions from Google Chrome Web Store in the new Microsoft Edge (Chromium) browser – Cameron Dwyer22 dezembro 2024
How to install extensions from Google Chrome Web Store in the new Microsoft Edge (Chromium) browser – Cameron Dwyer22 dezembro 2024 -
 How to Install Google Chrome Extensions in the Microsoft Edge Browser22 dezembro 2024
How to Install Google Chrome Extensions in the Microsoft Edge Browser22 dezembro 2024 -
 Microsoft Edge extension support preview closer to appear on Windows 10 - Pureinfotech22 dezembro 2024
Microsoft Edge extension support preview closer to appear on Windows 10 - Pureinfotech22 dezembro 2024
você pode gostar
-
 Russia × Reader × America I miss you22 dezembro 2024
Russia × Reader × America I miss you22 dezembro 2024 -
 Manga Mogura RE on X: Is the Order a Rabbit? (Gochuumon wa usagi desu ka?) Vol.11 by Koi / X22 dezembro 2024
Manga Mogura RE on X: Is the Order a Rabbit? (Gochuumon wa usagi desu ka?) Vol.11 by Koi / X22 dezembro 2024 -
 PlayStation wireless earbuds are coming — with PS5 and PC support22 dezembro 2024
PlayStation wireless earbuds are coming — with PS5 and PC support22 dezembro 2024 -
Web Application Testing Guide — Ranorex Testing Wiki22 dezembro 2024
-
 Redfall Update 3 Live With Patch Notes22 dezembro 2024
Redfall Update 3 Live With Patch Notes22 dezembro 2024 -
 Create meme roblox t shirt, shirt roblox - Pictures - Meme22 dezembro 2024
Create meme roblox t shirt, shirt roblox - Pictures - Meme22 dezembro 2024 -
 Play Spider Solitaire for Free Online22 dezembro 2024
Play Spider Solitaire for Free Online22 dezembro 2024 -
 Jogos de hoje, sábado, 8; onde assistir e horários22 dezembro 2024
Jogos de hoje, sábado, 8; onde assistir e horários22 dezembro 2024 -
 Review: Separate Ways finally makes the RE4 remake feel complete22 dezembro 2024
Review: Separate Ways finally makes the RE4 remake feel complete22 dezembro 2024 -
 Avengers: Endgame' Readies for Second Weekend Dominance - IMDb22 dezembro 2024
Avengers: Endgame' Readies for Second Weekend Dominance - IMDb22 dezembro 2024